Blogg
Ikke vær som alle andre – bygg opp varemerket ditt og øk synligheten din
Som du sikkert allerede vet, har du bare noen få sekunder på deg til å fange den besøkendes oppmerksomhet og skape et positivt inntrykk på nettstedet ditt. Samtidig er det viktig at den besøkende i det hele tatt finner deg i all støyen. Mikael Engström, Sitevision Most Valuable Professional 2022, forteller deg mer om dette i denne gjestebloggen.

Alt jeg kommer til å snakke om, henger sammen, men noe av det vet du kanskje allerede. Derfor har jeg satt opp overskriftene slik at du kan hoppe rett inn i det du vil vite mer om. Under noen av overskriftene er det også øvelser som du kan gjøre selv. Advarsel for et langt, men ganske omfattende blogginnlegg - tenk på det som et oppslag der du selv kan dykke ned i de relevante delene 😊.
Innholdsfortegnelse
- Ta kontroll over effektene nettet ditt skaper
- Behovsgrupper og behov
- Jobb med merkevaren din og skap den rette følelsen hos den besøkende
- SEO - hvordan du kan øke synligheten til Sitevision-nettstedet ditt
- Konverteringsoptimalisering - en kontinuerlig forbedringsprosess
- Hopp rett til en overraskelse 👇!
Ta kontroll over effekten nettstedet ditt skaper
I Webserviceawards rapport "Hur mår Sveriges Webbplatser" (2022) kan du lese at nesten halvparten av de spurte nettsideansvarlige ikke har et eneste målbart mål for nettstedet sitt. Å jobbe med web uten mål er som å bygge et hus uten plantegning.
Hvis du allerede vet alt om effektkartlegging, kan du hoppe rett ned til neste tema, som handler om å nå de besøkendes følelsesregister.
Formål og beregninger blir din guide til å måle effekt
Hvis du vil skape en god opplevelse på nettstedet ditt, må du først finne ut hva formålet med nettstedet ditt er.
Øvelse: Formål og effekt
Tenk først gjennom følgende tre spørsmål hver for dere og skriv svarene deres på post-it-lapper. Deretter diskuterer dere i grupper og grupperer svarene for å finne felles overskrifter. Basert på disse kan dere formulere et formål for nettstedet deres.
- Hvorfor har vi en nettside?
- Hvilke effekter ønsker vi å oppnå med nettet?
- Hva ville skje med virksomheten vår hvis nettstedet var nede i en uke?
Når du har et klart formål, kan du formulere tydelige effektmål og tilhørende måleområder som kan vise om du oppnår formålet eller ikke. Det kan dreie seg om å måle tilfredshet, effektivitet eller konvertering, for å nevne noen eksempler på måleområder. Dere må også bestemme hvordan dere skal måle dette, og med hvilke verktøy. Det kan dreie seg om å sette opp rapporter i Matomo, sende ut en spørreundersøkelse og/eller gjennomføre intervjuer.
Øvelse: Måleområder
Tenk først gjennom følgende to spørsmål hver for dere og skriv svarene deres på post-it-lapper. Deretter diskuterer dere i grupper og grupperer svarene for å finne felles overskrifter. Basert på disse kan dere formulere måleområder for nettstedet.
- Hva kan være relevant å måle ut fra nettstedets formål og ønskede effekter?
- Hvordan kan vi måle dette på ulike måter?
Nå har du grunnlaget på plass! Neste steg er å finne ut hvilke behov de besøkende har når de kommer inn på nettet.
Behovsgrupper og behov
Når du vet formålet, effektmålene og måleområdene for nettstedet ditt, er det på tide å beskrive hvilke besøkende som er relevante for å nå målene dine, og hvilke behov de har som du kan tilfredsstille.
En besøkende investerer tid på nettstedet ditt for forhåpentligvis å få svar på spørsmål og løse problemer/oppgaver. Du investerer tid og penger for å tilby en nettside som gjør det mulig for den besøkende å nå sine mål. Dette er en vinn-vinn-situasjon for både organisasjonen din og den besøkende. Men hvem er de relevante besøkende, og hvilke behov har de?
Øvelse: Behovsgrupper
Tenk først gjennom følgende tre spørsmål hver for dere og skriv svarene deres på post-it-lapper. Diskuter deretter i grupper og gruppér svarene for å finne felles behovsgrupper.
- Hva er de tre viktigste gruppene vi må nå/påvirke for å oppnå de ønskede effektene?
- Hvorfor er de viktige?
- Hvilke felles behov har disse gruppene?
Nå har du forhåpentligvis funnet en rekke grupper som er viktige for nettstedet ditt. I neste øvelse er det på tide å skifte perspektiv til hvilke behov disse gruppene har.
Øvelse: Behov
For å finne de grunnleggende behovene og motivasjonene til de viktigste behovsgruppene kan du nå gjennomføre en enkel øvelse som vi kaller "know/feel/do". Tenk først individuelt og skriv ned svarene på post-it-lapper. Deretter diskuterer dere i gruppen og grupperer svarene for hver behovsgruppe. Ta én behovsgruppe om gangen og tenk på hva en person i den gruppen ønsker seg:
- Hva ønsker de å vite når de besøker nettstedet ditt?
- Hvordan vil du at de skal føle seg under besøket?
- Hva ønsker de å gjøre på nettstedet?
Ok, nå har du jobbet med formål, mål, behovsgrupper og behov basert på det du vet og kjenner igjen. Men er det et riktig bilde? Øvelsen nedenfor er laget for å utfordre det du vet og hjelpe deg med å avgjøre om du trenger å gjøre mer research.
Øvelse: Hva trenger vi å finne ut?
Dere har sannsynligvis mye kunnskap i organisasjonen om hvem som er de ønskede besøkende og hvilke behov de har, men dere trenger sannsynligvis også å finne ut mer. En god øvelse er å jobbe med spørsmålene:
- Hva vet vi om våre besøkende og deres motivasjon?
- Hva tror vi at vi vet?
- Hva vet vi ikke!
Basert på svarene på denne øvelsen kan du deretter finne ut mer om de besøkende. Det er først nå, når du vet at bildet ditt stemmer overens med de besøkendes oppfatninger, at du kan skape en web med tilhørende design, funksjoner og innhold som løser brukernes problemer og dekker deres behov. Dette vil gi deg den effekten du ønsker. Derfor er det viktig å tegne opp formål, måleområde, behovsgrupper og behov i et effektkart Lenke til et annet nettsted.. Ved hjelp av dette kan dere skape intern enighet, gjøre tydelige prioriteringer av hvordan dere bruker tid og penger på nettstedet og styre mot den effekten dere ønsker.
Lenke til et annet nettsted.. Ved hjelp av dette kan dere skape intern enighet, gjøre tydelige prioriteringer av hvordan dere bruker tid og penger på nettstedet og styre mot den effekten dere ønsker.
Jobb med merkevaren din og skap den rette følelsen hos den besøkende
Nå som det grunnleggende er på plass med et tydelig formål, hvilke effekter dere ønsker å oppnå, hvem som er de prioriterte behovsgruppene og deres behov - da kan dere jobbe med å skape design, innhold og funksjoner som løser de besøkendes behov og samtidig bygger merkevaren deres. En effektiv måte å jobbe med design på er å ta utgangspunkt i et designsystem. Hvis du vil vite mer om hva det er og fordelene med det, kan du se foredraget vårt fra Sitevisiondagarna der vi snakker om designsystemer Lenke til et annet nettsted..
Lenke til et annet nettsted..
Noe vi har diskutert mye de siste årene, er at altfor mange nettsteder i dag ser veldig like ut. Det er vanskelig å se forskjell på konkurrentene hvis man fjerner logoen og bytter farger. Selvsagt er det viktig å følge UX-prinsippene og skape gjenkjennelse rundt hvordan den besøkende beveger seg, men det betyr ikke at du må se ut som alle andre!
Vi som besøker nettet er mennesker, og vi tar mange beslutninger basert på følelser. Ved å forstå de besøkendes behov kan du legge merkevaren din inn i design og innhold på nettet slik at du både løser de besøkendes problemer og skaper en følelse som gjør at de liker deg. Ta en titt på vårt innspilte foredrag om webpsykologi Lenke til et annet nettsted. fra Sitevisiondagarna for å få mer inspirasjon.
Lenke til et annet nettsted. fra Sitevisiondagarna for å få mer inspirasjon.
Det har stor betydning hvilken tone of voice du har, hvilke bilder du bruker og om du gjør det mer interessant å besøke nettstedet ditt gjennom design. La meg vise noen eksempler for å forklare hva jeg mener 😊.
Guider i stedet for filtrerbare lister
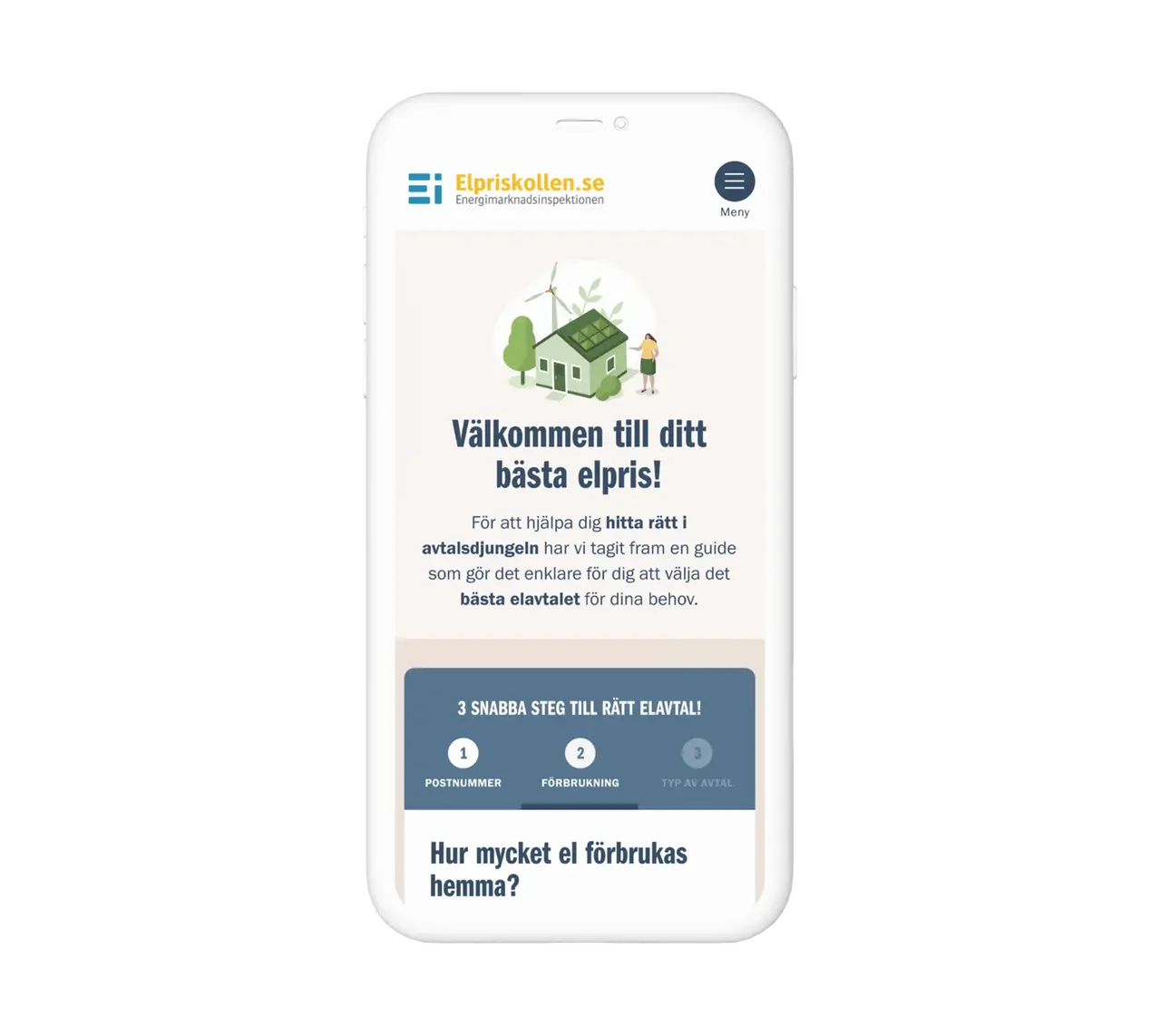
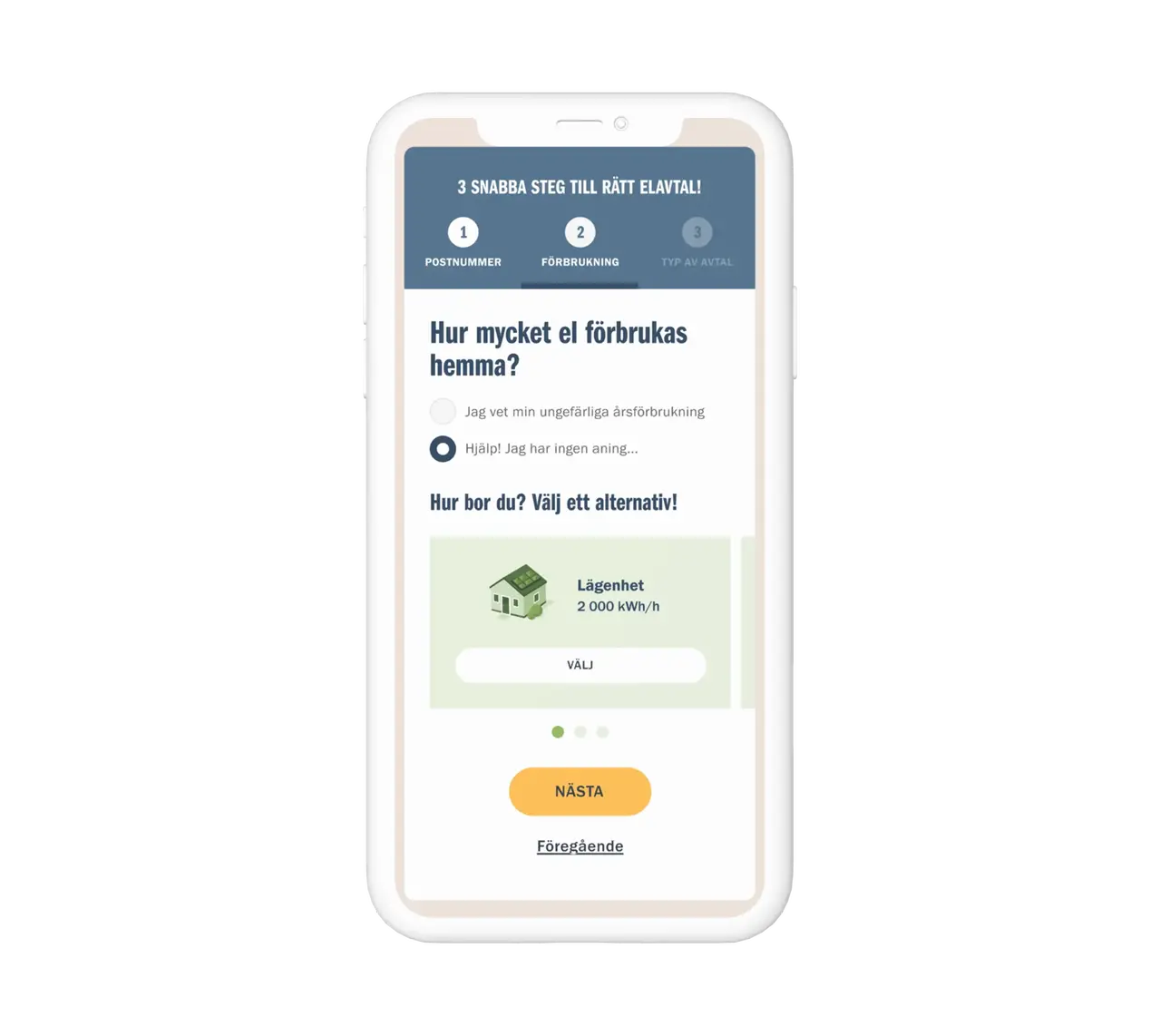
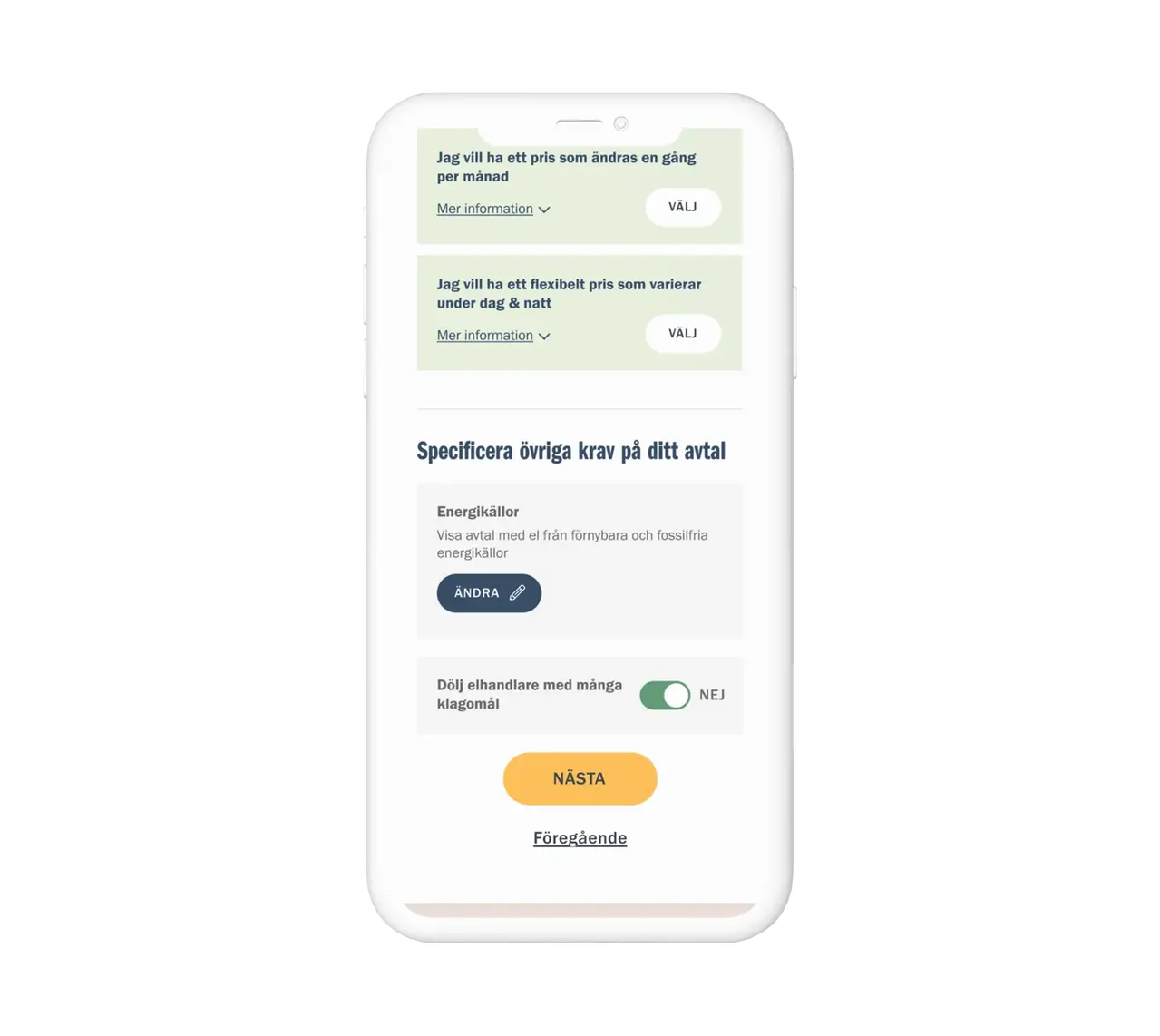
Hvis jeg vet hva jeg vil ha, kan filtre være bra, men hvis det er et vanskeligere valg, kan en guide hjelpe. Da kan du også jobbe med en tonalitet og hjelpsomhet som matcher merkevaren du jobber for. Her er et aktuelt eksempel på en guide som hjelper den besøkende til å forstå og ta de valgene som passer dem best.
Sammen med den svenske elmarkedsmyndigheten har vi utviklet en guide for å finne et passende strømavtale basert på den besøkendes behov. En guide som både forklarer og forenkler prosessen med å finne riktig avtale. Besøkende får for eksempel hjelp til å finne forbruket sitt, hva ulike avtaletyper innebærer og muligheten til å velge bort strømforhandlere med mange klager.
Bygging av employer branding
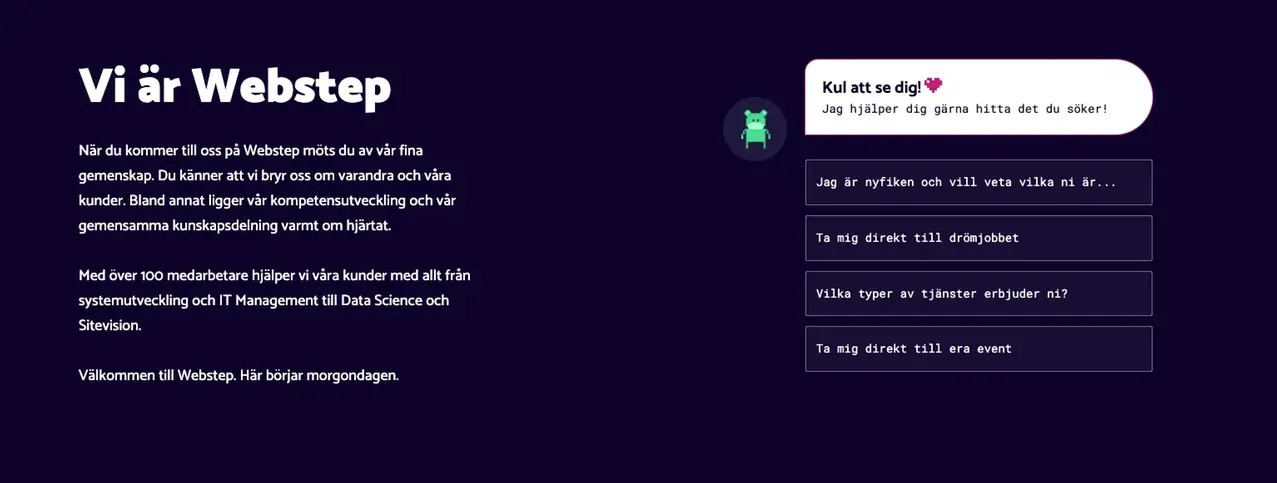
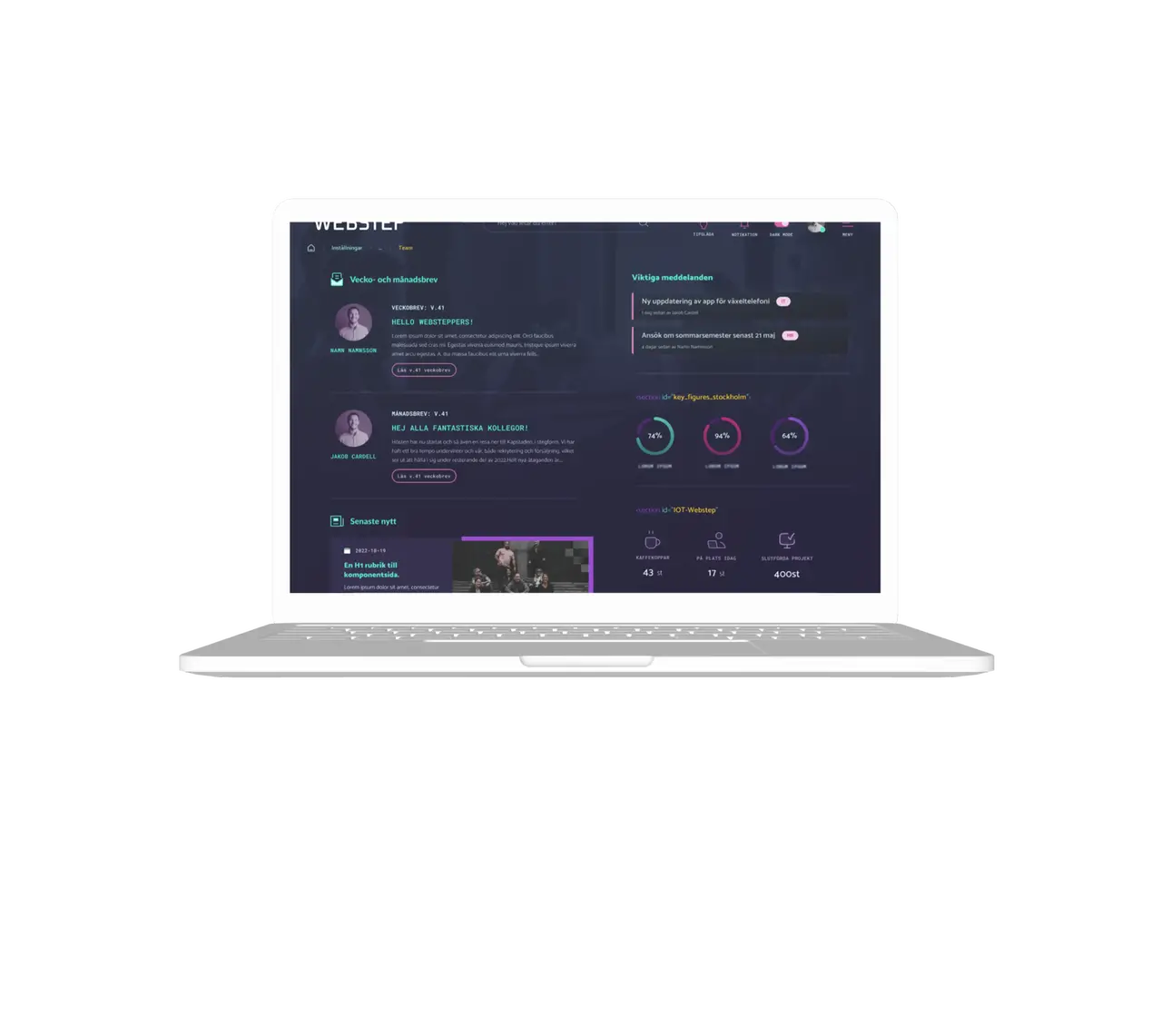
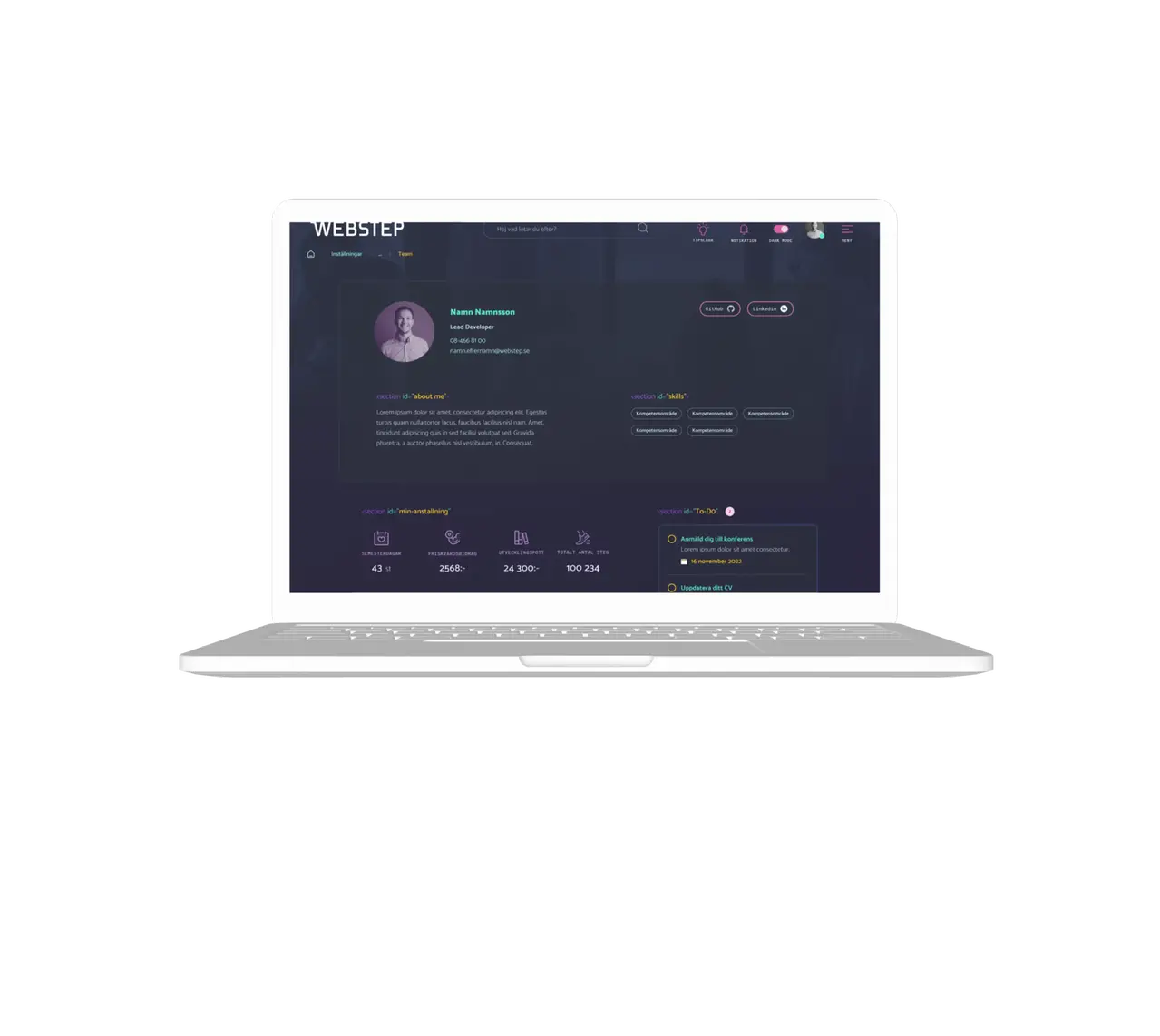
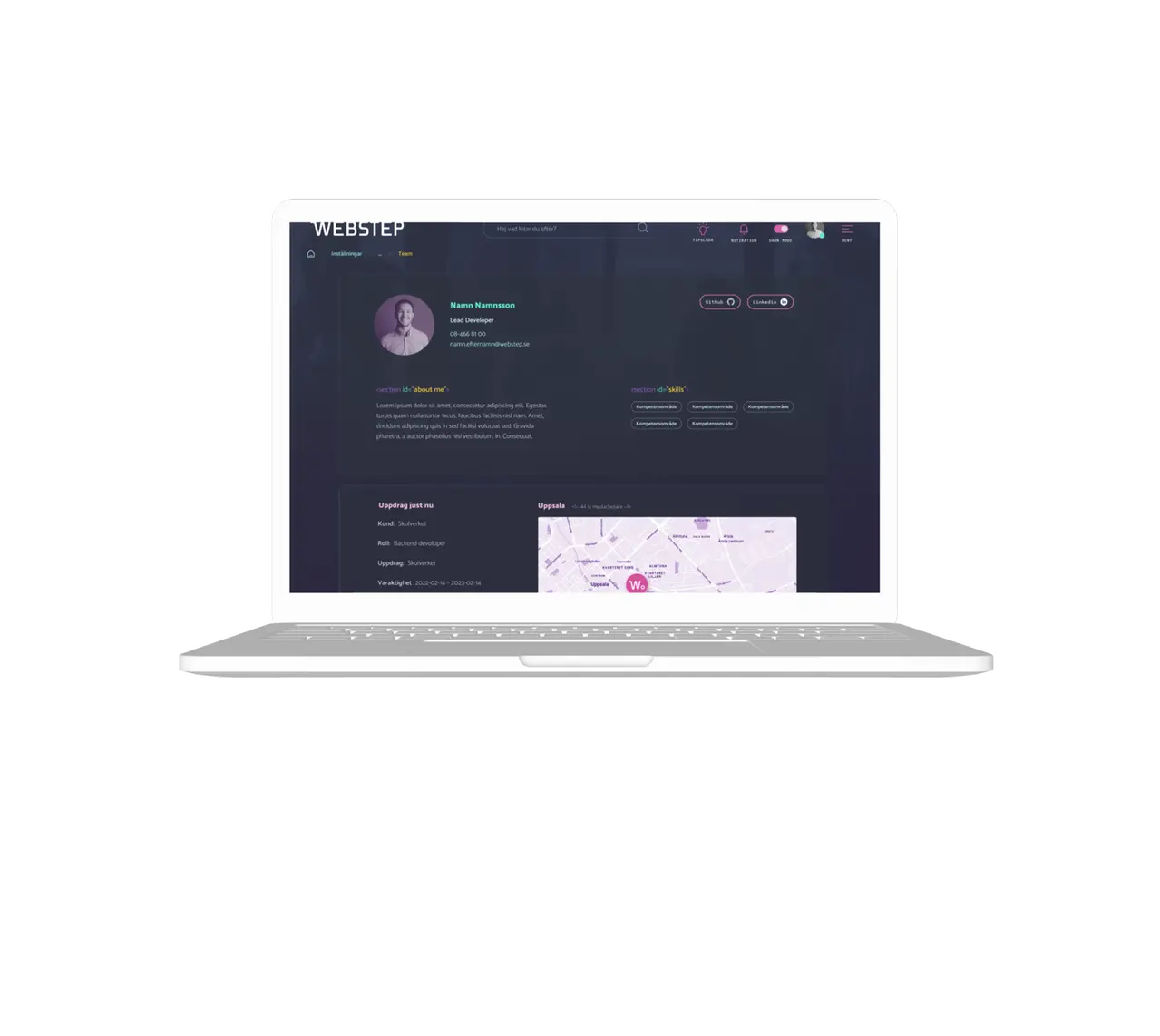
Et annet eksempel på hvordan design og budskap kan bygge en merkevare, er arbeidet vi gjorde med Webstep Lenke til et annet nettsted.. Vi jobbet sammen for å finne den rette tonen og følelsen, både på den eksterne nettsiden og på det nye intranettet. Vi har skapt en unik identitet som puster merkevaren deres, noe flere nyansatte har bekreftet i løpet av sin første tid hos Webstep. Nedenfor kan du se noen eksempler på hvordan det kan se ut:
Lenke til et annet nettsted.. Vi jobbet sammen for å finne den rette tonen og følelsen, både på den eksterne nettsiden og på det nye intranettet. Vi har skapt en unik identitet som puster merkevaren deres, noe flere nyansatte har bekreftet i løpet av sin første tid hos Webstep. Nedenfor kan du se noen eksempler på hvordan det kan se ut:

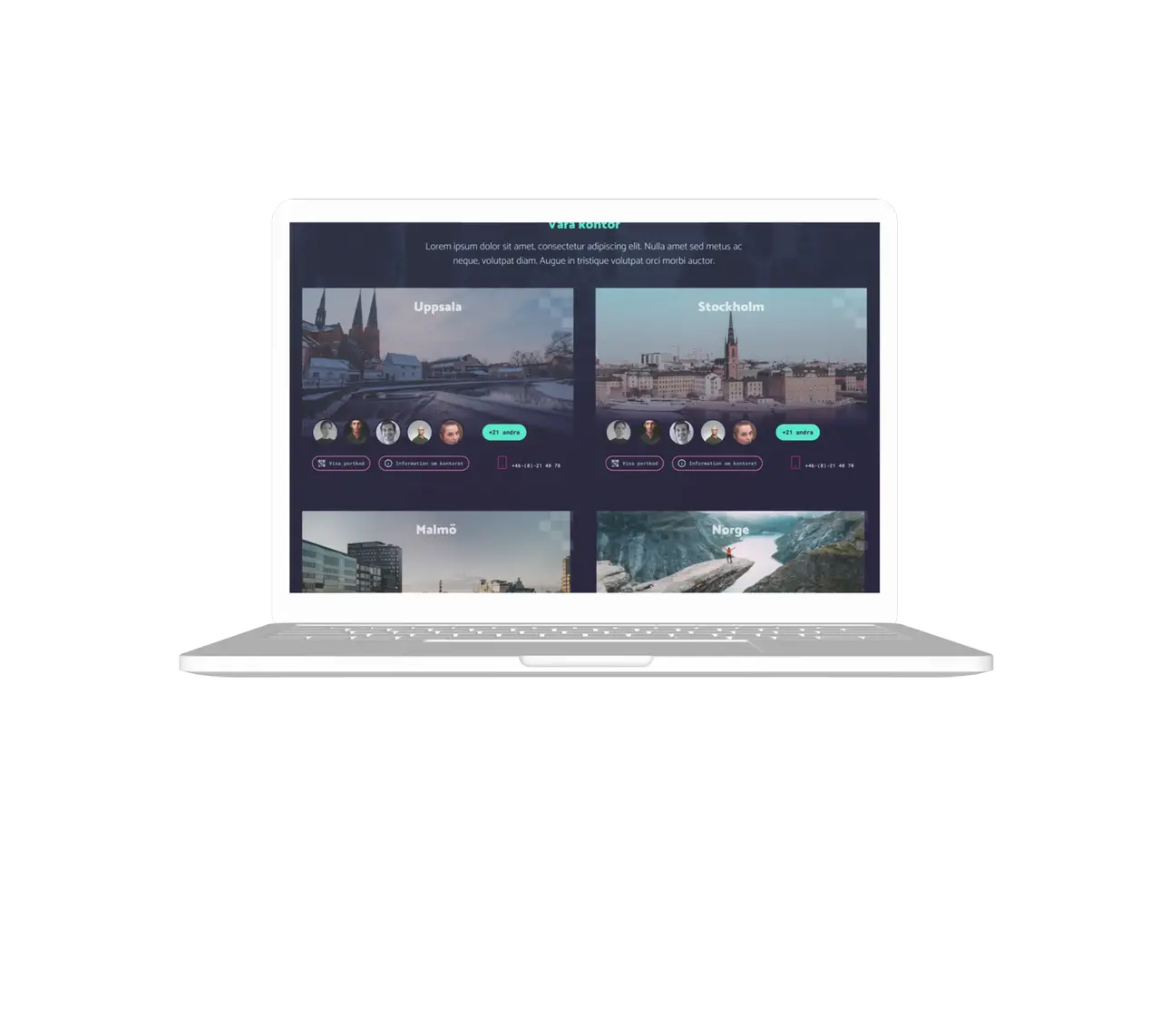
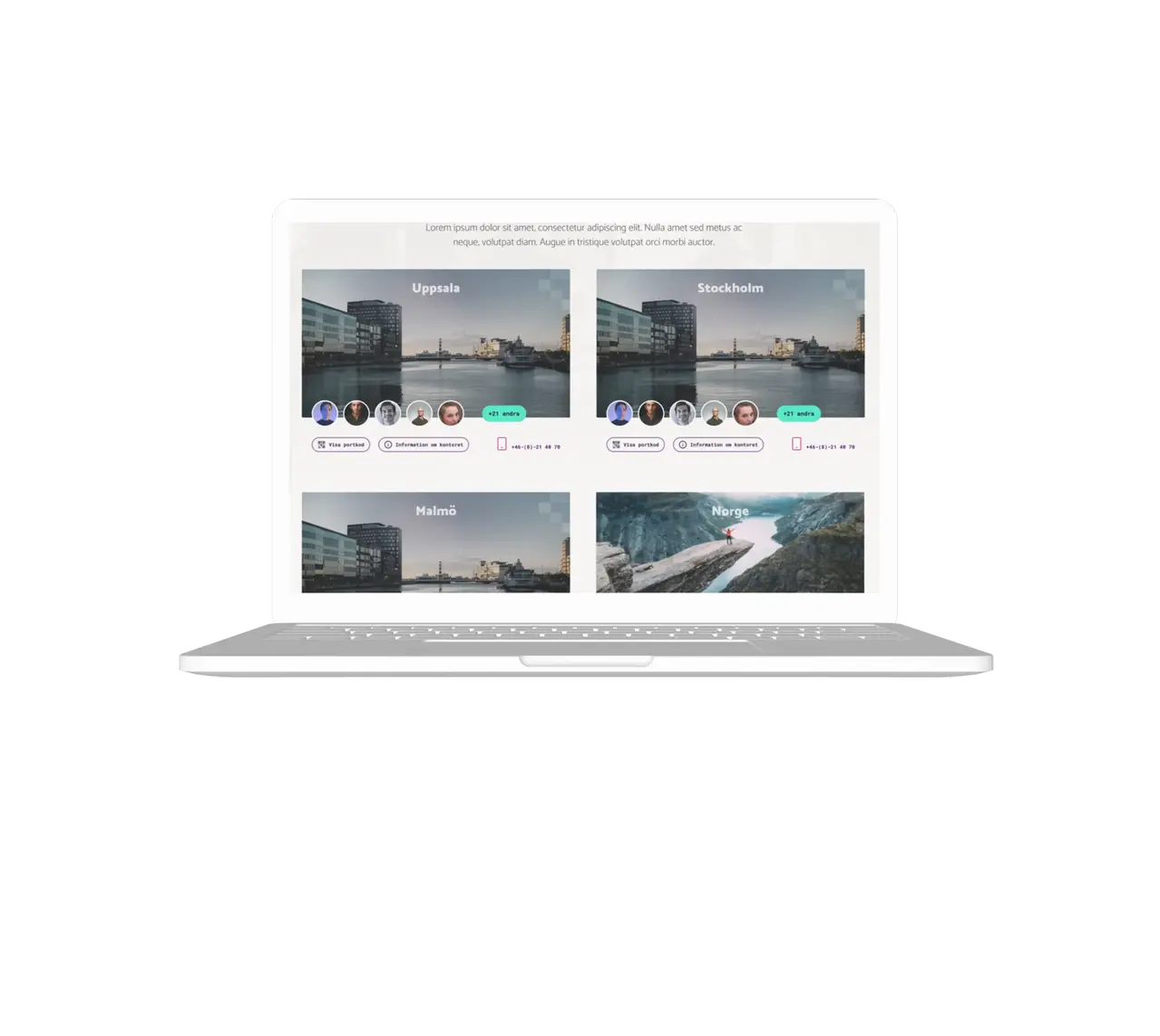
Her er et eksempel på hvordan Webstep skaper et lekent uttrykk som appellerer til utviklere. Vi har jobbet mye med fargevalg, fonter og ikoner for å skape den rette følelsen. Vi løfter kontorene ettersom de ansatte er fordelt på ulike steder og tydeliggjør ulike kompetanser. Det er også mulig å velge mørk eller lys modus for webdesignet.
Bygge en historie og bruke design i flere faser
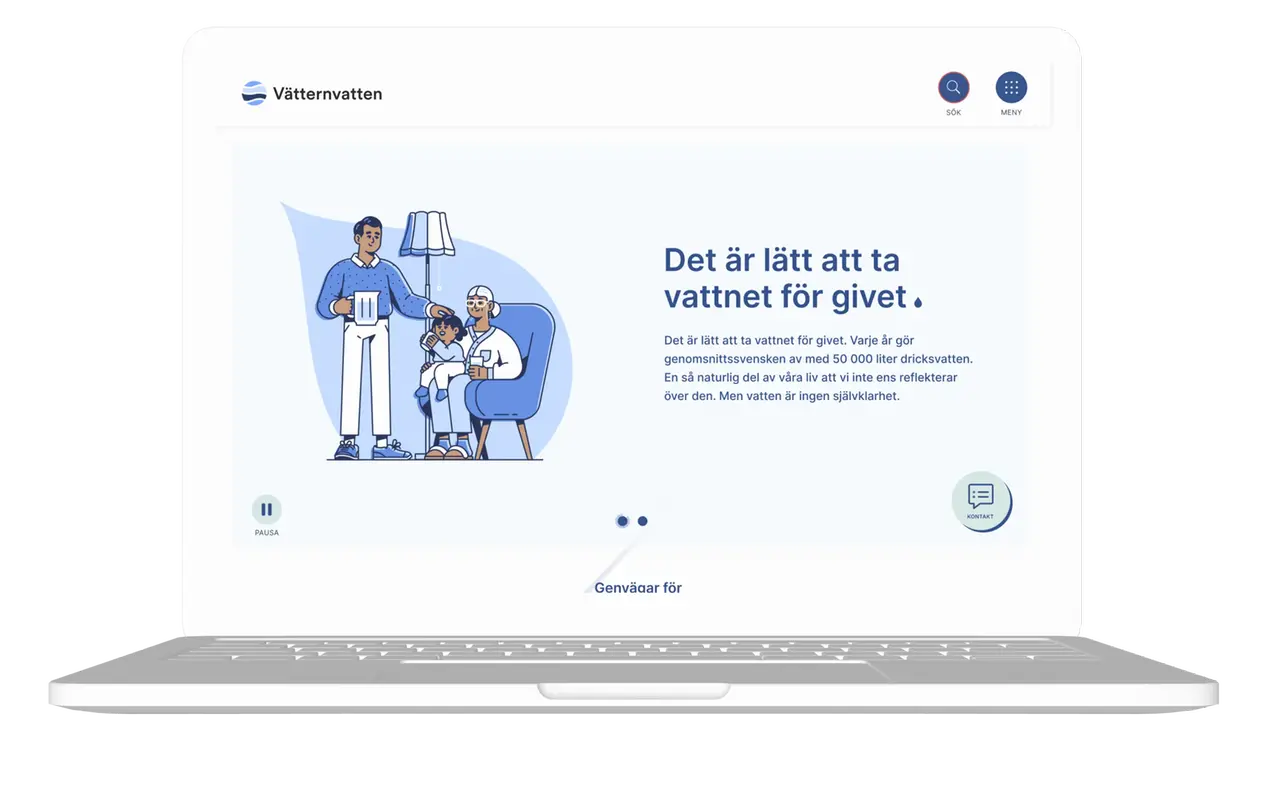
Det siste eksemplet er fra vårt arbeid med Vätternvatten Lenke til et annet nettsted.. Et superviktig prosjekt der den fremtidige vannforsyningen til Örebro-regionen skal sikres. En relativt enkel web, men med et tydelig fokus på å forklare hvor viktig prosjektet er, og at det er basert på mange studier og gjennomtenkte valg.
Lenke til et annet nettsted.. Et superviktig prosjekt der den fremtidige vannforsyningen til Örebro-regionen skal sikres. En relativt enkel web, men med et tydelig fokus på å forklare hvor viktig prosjektet er, og at det er basert på mange studier og gjennomtenkte valg.
Siden alt var nytt, lå fokuset på å utvikle en tilpasset illustrasjonsstil som kunne brukes på mange forskjellige måter. Både på nettet, i powerpoints og ikke minst i en kortfilm som forklarer alt på bare to minutter. En film som forsterker budskapet på nettet og som Vätternvatten kan bruke som døråpner i møter med politikere, journalister og publikum. På denne måten kan vi bruke historiefortelling på nettet og skape den rette tonen og følelsen for den besøkende.

De tre eksemplene viser hvordan design og budskap kan kombineres for å forenkle vanskelige temaer, samtidig som man skiller seg ut og bygger en merkevare. Den samme informasjonen kunne ha blitt presentert med bare tekst og bilder, men de tre ulike applikasjonene skaper en helt annen brukeropplevelse for den besøkende. Alt trenger ikke å være flatt og kjedelig!
SEO - slik øker du synligheten til Sitevision-nettstedet ditt
I tillegg til hvordan du ser ut på nettet, er det viktig å få de riktige besøkende på nettet. Det er her SEO, eller søkemotoroptimalisering, blir så viktig. Derfor vil jeg nå gi deg noen praktiske tips om hvordan du kan jobbe mer effektivt med SEO på Sitevision-nettstedet ditt.
Aktiver nettstedskartet
Et nettstedskart er som en innholdsfortegnelse over nettstedets ulike sider med informasjon om når siden sist ble oppdatert. Søkemotorene ser alltid etter nettstedskartet som et hjelpemiddel når de gjennomsøker et nettsted. I Sitevsion aktiveres nettstedskartet under Nettstedsinnstillinger/Søk/Sidekart.
Nettstedskartet bør også sendes til Google Search Console, slik at Google raskt får vite om endringer i strukturen, for eksempel om nye sider blir publisert.
Ødelagte lenker - negativt for besøkende og søkemotorer
Ødelagte lenker (også kjent som "døde lenker" eller "404-feil") er lenker på et nettsted som ikke lenger fungerer eller som fører til en utilgjengelig side. Disse lenkene er "ødelagte" fordi de ikke fører den besøkende til den ønskede nettsiden, men i stedet resulterer i en feilmeldingsside med statuskoden 404.
Dette skyldes vanligvis at siden som lenken peker til, er flyttet eller har skiftet adresse. Problemet med ødelagte lenker, i tillegg til at den besøkende blir møtt med en 404-side, er at det skaper en blindvei for søkemotorene når de søker på nettstedet.
Den innebygde lenkesjekken i Sitevison hjelper deg med å vurdere om det finnes ødelagte lenker på den aktuelle siden du arbeider med.
Tidligere adresser/interne viderekoblinger
Interne viderekoblinger kan skape mye forvirring og gjøre det vanskelig for søkemotorene å navigere og forstå strukturen på nettstedet. Hvis vi for eksempel har flyttet en side i strukturen eller gitt den et nytt navn, kan vi bruke funksjonen Tidligere adresser. Her har vi muligheten til å fortelle systemet at en side som ikke lenger eksisterer, skal peke til den aktuelle siden. Du kan tenke på det som en videresending av post, slik at postbudet vet hvor han skal levere posten.
Ta kontroll over hvordan du vises i søkeresultatene med tittel og metabeskrivelse
Metabeskrivelsen er sammen med sidetittelen det som vises i søkeresultatene. Ved å skrive dine egne optimaliserte titler og metabeskrivelser får du kontroll over hvordan og hva som vises i søkeresultatene, samtidig som du hjelper de besøkende til å forstå hva siden handler om og om det var det de lette etter.
Metatittel/sidetittel
Sidetittelen er vanligvis den samme som tittelen + avsenderen av nettstedet. Ved å gå til Egenskaper/Innstillinger og under overskriften Innstillinger finnes det et felt for Sidetittel. Hvis du fyller ut dette feltet, overtar det innholdet i metatittelen, og du kan skrive det du vil skal vises i søkeresultatene i stedet for sidetittelen.
Metabeskrivelse
Metabeskrivelsesfeltet må vanligvis legges til under huset som skal gjøres tilgjengelig på sidene. Hvis det ikke er lagt til på nettstedet ditt, er det store fordeler med å legge det til.
Oppsummert er en velskrevet og optimalisert tittel og metabeskrivelse en viktig og undervurdert del av arbeidet med en side som kan:
- øke nettsidens synlighet
- få relevante besøkende til å klikke på siden din i søkeresultatene, og
- øke klikkfrekvensen og konverteringsraten.
Det er et effektivt verktøy for å markedsføre nettstedet ditt i søkemotorene.
Kanoniske/kanoniske lenker
Kanoniske lenker er en søkemotoroptimaliseringsteknikk som brukes til å håndtere dupliserte nettsider på nettstedet ditt, dvs. sider som har lignende innhold - noen ganger 100 % samme innhold av ulike grunner. Normalt trenger du ikke tenke så mye på kanoniske lenker, men det finnes en standard som det er lurt å følge.
Det du bør sørge for at Sitevision-nettstedet ditt er innstilt på, er:
- Bruk automatisk kanoniske lenker
- Alltid inkludere (selvrefererende kanonisk)
- Bruk alltid full adresse
Med disse innstillingene har du et godt grunnsett med kanoniske lenker der hver side refererer til seg selv med full adresse, med mindre du av ulike grunner ønsker å kanonisere en side.
Dette var fem konkrete tips til hvordan du kan jobbe aktivt med SEO på Sitevision-nettstedet ditt.
Konverteringsoptimalisering - en kontinuerlig forbedringsprosess
Nå er det på tide å snakke om konvertering. Enkelt sagt betyr konvertering på en nettside at en besøkende utfører en bestemt handling som du ønsker at vedkommende skal utføre.
Forestill deg at nettstedet ditt er en butikk: Hvis en kunde kommer inn og kjøper noe, har vedkommende "konvertert" fra å være en besøkende til å bli en kunde.
På et nettsted kan en "konvertering" være forskjellige ting avhengig av formålet med nettstedet, for eksempel:
- Foreta et kjøp i en nettbutikk
- Påmelding til et nyhetsbrev
- Laste ned en PDF eller en app
- Utfylling av et kontaktskjema
- Å klikke på en annonse eller en lenke
Konverteringsoptimalisering kan enkelt forklares som det å hele tiden lære mer om de besøkende og deres behov for å skape hypoteser om hvilke forbedringer du kan gjøre på nettstedet ditt for å øke konverteringen. Og deretter å teste seg selv og finne ut hva som fungerer bra, hva som kanskje ikke gjør noen forskjell eller kanskje til og med blir dårligere. Det handler om å eksperimentere og lære.
En enkel modell å ta utgangspunkt i er konverteringsmodellen nedenfor:

Ved å sette og følge opp målene dine og samle inn mer data om de besøkende og atferden deres, kan du analysere dem og komme med forslag til forbedringer. Det kan dreie seg om alt fra å forenkle et trinn i en prosess til å gjøre tekster lettere å forstå. Du vil få mange ideer og må prioritere dem slik at du vet hvilke du skal fokusere på å teste. Basert på prioriteringene tester dere deretter gjennom ulike eksperimenter på nettet eller gjennom prototyper. Testene evalueres, slik at du kan innføre de testene som fungerte godt, som permanente endringer på nettstedet.
Og slik snurrer hjulet videre, runde etter runde.
Du kan samle inn data og innsikt på mange forskjellige måter, her er noen eksempler:
- Data fra Matomo eller Google Analytics
- Atferdsdata fra verktøy som Hotjar.
- Webundersøkelser - de besøkende svarer på spørsmål om besøket sitt.
- Intervjuer med representanter fra målgruppene dine
- Brukertesting
Du kan også analysere eksisterende sider og evaluere ulike spørsmål en besøkende kan stille når han eller hun besøker siden:
- Har jeg kommet til riktig sted?
- Kan jeg stole på informasjonen?
- Hvorfor bør jeg handle nå?
- Hva kan jeg gjøre akkurat nå?
- Hvor vanskelig vil det være?
- Hva skjer hvis jeg trykker på denne knappen?
På denne måten kan du finne forbedringer som gjør den besøkende mer komfortabel med spørsmålene.
For å jobbe effektivt etter konverteringshjulet er det bra om dere er en arbeidsgruppe med ulike kompetanser i virksomheten. Inkluder gjerne ulike kompetanser med kunnskap om:
- målgruppen
- virksomheten
- sporing og analyse av data
- utforming av bedre opplevelser på nettet
- skrive konverterende tekster, og
- bygge eksperimenter og funksjoner på nettet.
Hvis du vil la deg inspirere, kan du ta del i et innspilt foredrag om hvordan vi jobbet med Branäsgruppen for å øke konverteringen Lenke til et annet nettsted. deres.
Lenke til et annet nettsted. deres.
Som du ser, er det et løpende og ganske omfattende arbeid som må budsjetteres og planlegges, men som kan føre til en mye større sjanse for å oppnå de effektene du ønsker.
En overraskelse venter
Det er på tide å knyte sammen en løs ende! Hvis du har kommet deg gjennom alle avsnittene, håper jeg du har forstått at det er mange ting som påvirker hvordan du oppfattes digitalt. Jeg vet at det er mange deler å ta hensyn til, men hvis du jobber konsekvent med disse, vil du oppnå de effektene du ønsker.
Hvis du vil snakke mer med meg eller kollegene mine om det jeg skrev om i blogginnlegget, kan du møte oss live på Sitevisiondagarna 17.-18. oktober. Hvis ikke, er du velkommen til å hilse på oss på standen vår 🤩.
Der kan du få en gratis analyse av hvordan nettstedet ditt blir sett og oppfattet. Du kan registrere nettstedet ditt i dag, så kan vi kanskje snakke mer om dette på Sitevisiondagarna.
Jeg vil teste synligheten til nettstedet mitt Lenke til et annet nettsted. (lenke til ekstern side der du kan teste nettstedet ditt).
Lenke til et annet nettsted. (lenke til ekstern side der du kan teste nettstedet ditt).
Takk for at du tok deg tid til å lese blogginnlegget mitt!
Ta gjerne kontakt med meg hvis du vil snakke mer om det du har lest:
/Micke - Advant
Tagger
Dele
Du må være logget inn for å få kommentere
Lukket for flere kommentarer
CMS
for intranett
Øk engasjementet og styrk kulturen på arbeidsplassen med et sosialt intranett.
CMS
for nettsteder
Skap engasjerende nettsteder med fokus på den digitale opplevelsen fra start til mål.
Digital samarbeidsplattform
Samle organisasjonens digitale verktøy med Sitevision som digital samarbeidsplattform.

















Kommentarer