Blogg
Var inte som alla andra – bygg varumärke och gör dig mer synlig
Som du säkert redan vet har du bara några sekunder på dig att fånga besökarens uppmärksamhet och skapa ett positivt intryck på din webbplats. Samtidigt är det viktigt att besökaren ens hittar dig i allt brus. Detta kommer Mikael Engström, Sitevision Most Valuable Professional 2022, att berätta mer om i den här gästbloggen.

Allt det jag kommer prata om hänger samman men vissa delar kanske du redan har koll på. Därför ställer jag upp mina rubriker så att du kan hoppa direkt in i det du vill veta mer om. Under vissa rubriker finns det även övningar som du själv kan genomföra. Varning för ett lång men ganska heltäckande blogginlägg – se det lite som ett uppslag där du själv kan dyka in i relevanta delar 😊
Innehållsförteckning
- Ta kontroll över vilka effekter din webb skapar
- Behovsgrupper och behov
- Jobba med ditt varumärke och skapa rätt känsla hos besökaren
- SEO – så ökar du synligheten för din Sitevisionwebb
- Konverteringsoptimering – ett löpande förbättringsarbete
- Hoppa direkt till en överraskning 👇
Ta kontroll över vilka effekter din webbplats skapar
I Webserviceawards rapport ”Hur mår Sveriges Webbplatser Länk till annan webbplats.”(2022) kan du läsa att nästan hälften av tillfrågade webbplatsansvariga inte har ett enda mätbart mål för sin webbplats. Att jobba utan mål med webben är som att bygga hus utan ritning.
Länk till annan webbplats.”(2022) kan du läsa att nästan hälften av tillfrågade webbplatsansvariga inte har ett enda mätbart mål för sin webbplats. Att jobba utan mål med webben är som att bygga hus utan ritning.
Om du redan kan allt om effektkartläggning kan du hoppa direkt ner till nästa ämne som handlar om att nå besökarens känsloregister.
Syfte och mätområden blir dina ledstjärnor för att mäta effekt
Om du vill skapa en bra upplevelse på din webb behöver du först bestämma syftet med webben.
Övning: Syfte och effekt
Fundera först enskilt på följande tre frågor och skriv dina svar på post-it lappar. Diskutera sedan i grupp och klustra era svar för att hitta gemensamma rubriker. Utifrån dessa kan ni sedan formulera ett syfte med er webbplats.
- Varför har vi en webbplats?
- Vilka effekter vill vi nå med hjälp av webben?
- Vad skulle hända med vår verksamhet om webben låg nere en vecka?
När ni har ett tydligt syfte kan ni formulera tydliga effektmål och tillhörande mätområden som kan visa om ni når ert syfte eller ej. Det kan handla om att mäta nöjdhet, effektivitet eller konverteringar för att nämna några exempel på mätområden. Ni behöver även bestämma hur ni ska kunna mäta detta, och med vilka verktyg. Det kan handla om att ställa in rapporter i Matomo, skicka ut en enkät och/eller genomföra intervjuer.
Övning: Mätområden
Fundera först enskilt på följande två frågor och skriv era svar på post-it lappar. Diskutera sedan i grupp och klustra era svar för att hitta gemensamma rubriker. Utifrån dessa kan ni sedan formulera mätområden för er webbplats.
- Utifrån webbens syfte och önskade effekter – vad kan vara relevant att mäta?
- Hur kan vi på olika sätt mäta detta?
Nu har ni grunden på plats! Nästa steg är att ta reda på vilka behov era webbesökare har när de kommer till webben.
Behovsgrupper och behov
När ni vet syfte, effektmål och mätområden för er webbplats är det dags att beskriva vilka besökare som är relevanta för att ni ska nå era mål och vilka behov dessa har som ni kan tillfredsställa.
En besökare investerar sin tid på er webbplats för att förhoppningsvis få svar på sina frågor och lösa sina problem/uppgifter. Ni investerar tid och pengar för att tillhandahålla en webbplats för att besökaren ska nå sina mål. På så sätt blir det win win och nytta uppstå för både er verksamhet och för besökaren. Men vilka är då relevanta besökare och vilka är deras behov?
Övning: Behovsgrupper
Fundera först enskilt på följande tre frågor och skriv era svar på post-it lappar. Diskutera sedan i grupp och klustra era svar för att hitta gemensamma behovsgrupper.
- Vika är de tre viktigaste grupper vi behöver nå/påverka för att nå önskade effekter?
- Varför är de viktiga?
- Vilka är dessa gruppers gemensamma behov?
Nu har ni förhoppningsvis hittat ett antal grupper som är viktiga för er webbplats. I nästa övning är det är dags att byta perspektiv till vilka behov dessa grupper har.
Övning: Behov
För att hitta grundläggande behov och drivkrafter hos era viktigaste behovsgrupper kan ni nu genomföra en enkel övning som vi kallar för "veta/känna/göra". Fundera först enskilt och skriv era svar på post-it lappar. Diskutera sedan i grupp och klustra era svar för respektive behovsgrupp. Ta en behovsgrupp i taget och fundera på vad en person i den gruppen:
- Vad vill personen veta när hen besöker er webbplats?
- Hur ni vill att hen ska känna vid besöket?
- Vad personen vill göra på webbplatsen?
Okej, nu har ni jobbat med syfte, mål, behovsgrupper och behov utifrån vad ni själva vet och känner till. Men är det rätt bild? Övningen nedan är skapad för att ifrågasätta det ni vet och för att kunna ta beslut om ni behöver undersöka mer.
Övning: Vad behöver vi ta reda på?
Troligtvis har ni en hel del egna insikter inom verksamheten om vilka som är era önskvärda besökare och vilka behov de har, men troligtvis behöver ni också ta reda på mer. En bra övning är att jobba med frågorna:
- Vad vet vi om våra besökare och deras drivkrafter?
- Vad tror vi att vi vet?
- Vad vet vi inte!
Utifrån svaren på den övningen kan ni sedan ta reda på mer om besökarna. Det är först nu, när ni vet att er bild stämmer överens med besökarnas uppfattning, som ni kan skapa en webb med tillhörande design, funktioner och innehåll som löser användarnas problem och tillgodoser deras behov. Detta kommer att ge er den effekt som ni önskar. Därför är det viktigt att rita upp syfte, mätområde, behovsgrupper och behov i en så kallad effektkarta Länk till annan webbplats.. Med hjälp av den kan ni skapa intern samsyn, göra tydliga prioriteringar över hur ni lägger tid och pengar på er webb och styra mot den effekt ni önskar.
Länk till annan webbplats.. Med hjälp av den kan ni skapa intern samsyn, göra tydliga prioriteringar över hur ni lägger tid och pengar på er webb och styra mot den effekt ni önskar.
Jobba med ditt varumärke och skapa rätt känsla hos besökaren
Nu när grunderna finns på plats med tydligt syfte, vilka effekter ni vill nå, vilka som är era prioriterade behovsgrupper och deras behov – då kan ni arbeta med att skapa design, innehåll och funktioner som löser era besökares behov och samtidigt bygger varumärke. Ett effektivt sätt att arbeta med er design är att utgå från ett designsystem. Vill du veta mer om vad det är och fördelarna med det kan du se vår föreläsning från Sitevisiondagarna där vi pratar om designsystem Länk till annan webbplats..
Länk till annan webbplats..
Något som vi diskuterat mycket senaste åren är att idag ser alldeles för många webbar väldigt lika ut. Det är svårt att känna skillnad mellan konkurrenter om du tar bort logotypen och byter färger. Visst är det viktigt att följa UX-principer och skapa igenkänning kring hur besökaren tar sig runt men det innebär inte att du behöver se ut som alla andra!
Vi som besöker webben är människor och vi fattar många beslut utifrån känsla. Genom att förstå besökarnas behov kan du ladda ditt varumärke i design och innehåll på webben så att du både löser besökarens problem och skapar en känsla som gör att hen gillar dig. Kolla gärna in vår inspelade föreläsning om webbpsykologi Länk till annan webbplats. från Sitevisiondagarna för att inspireras mer.
Länk till annan webbplats. från Sitevisiondagarna för att inspireras mer.
Det gör jättestor skillnad hur din tonalitet är, vilka bilder du använder och om du gör det mer intressant att besöka din webb med hjälp av design. Låt mig visa på några exempel för att förklara vad jag menar 😊
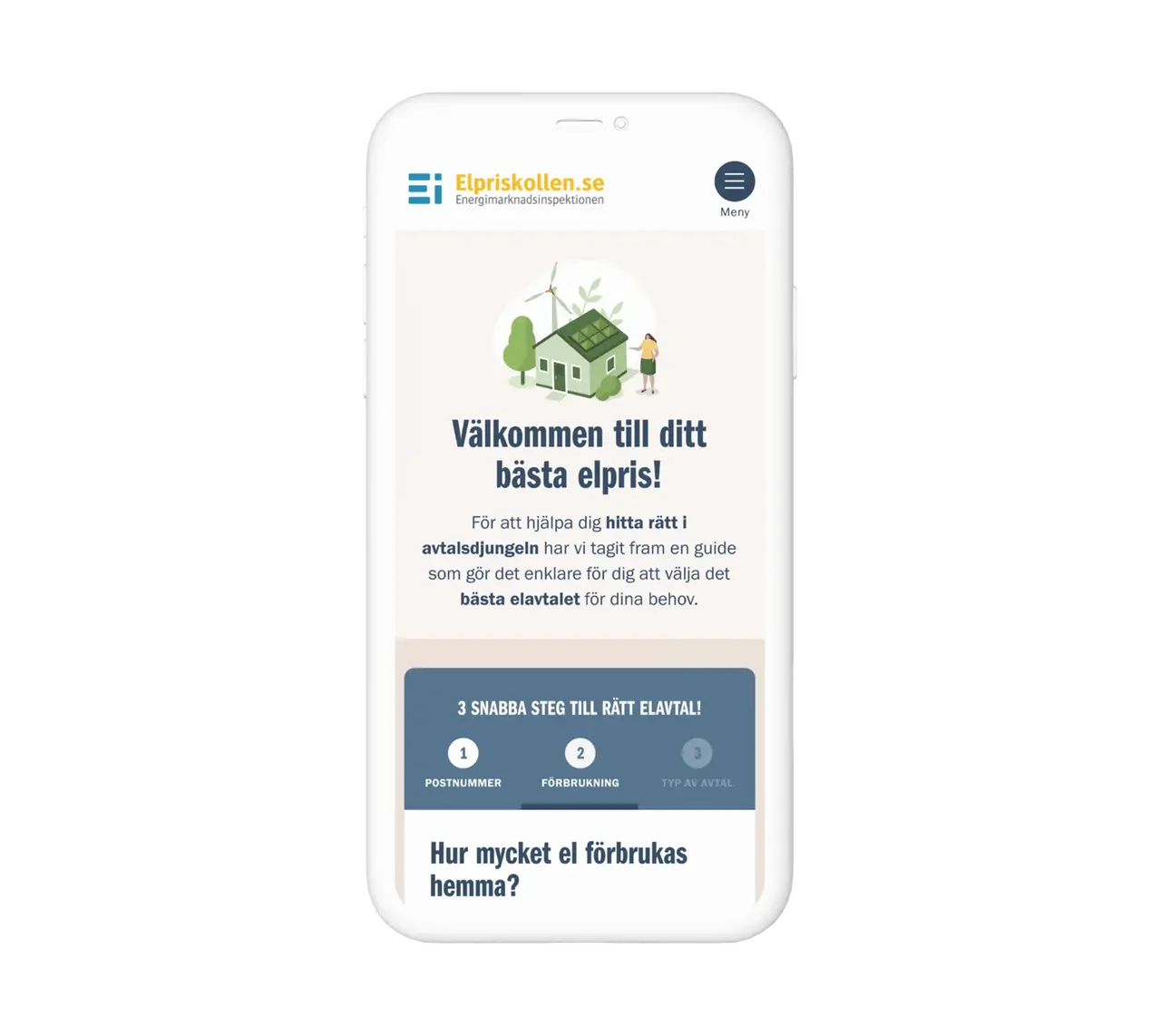
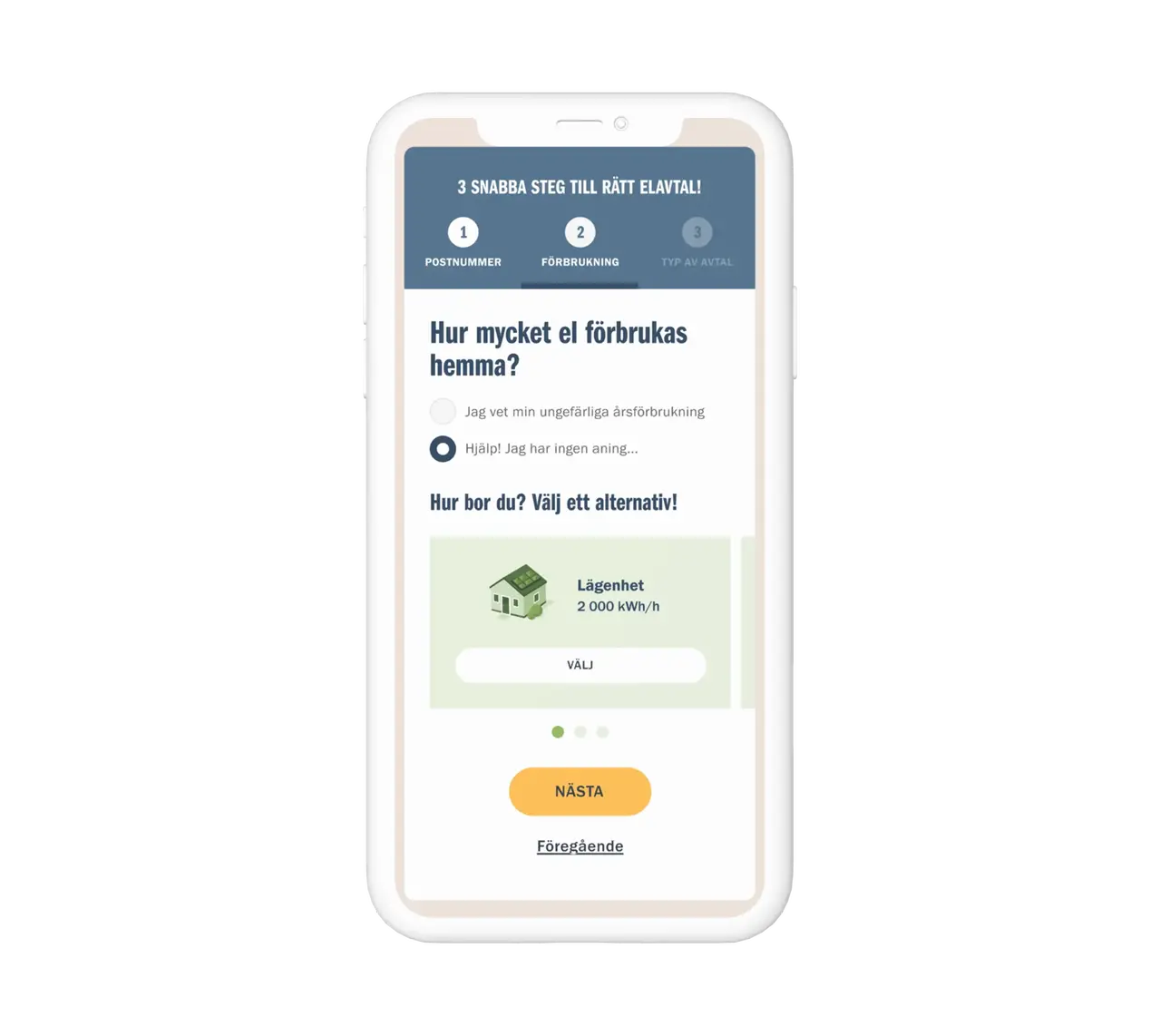
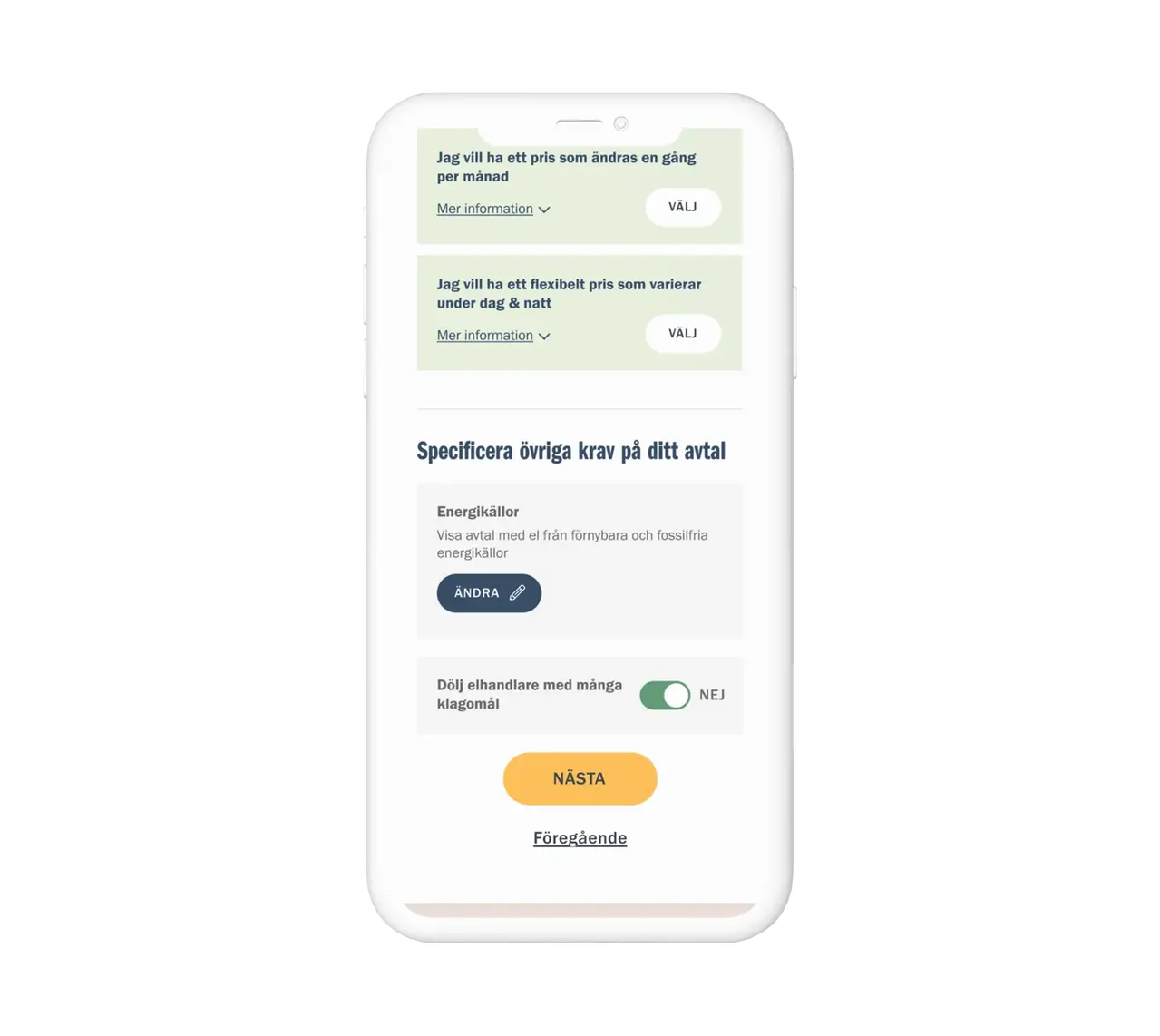
Guider i stället för filtreringsbara listor
Om jag vet vad jag vill ha kan filter vara jättebra men om det är ett svårare val kan det underlätta med en guide. Då kan du också jobba in en tonalitet och hjälpsamhet som matchar det varumärke du jobbar för. Här ser du ett aktuellt exempel på guide som hjälper besökaren att förstå och göra val som passar hen bäst.
Tillsammans med Elmarknadsinspektionen tog vi fram en guide för att hitta passande elavtal utifrån besökarens behov. En guide som både förklarar och förenklar processen att hitta rätt. Besökaren får exempelvis hjälp att hitta sin förbrukning, vad olika avtalstyper betyder och möjlighet att välja bort elhandlare med många klagomål.
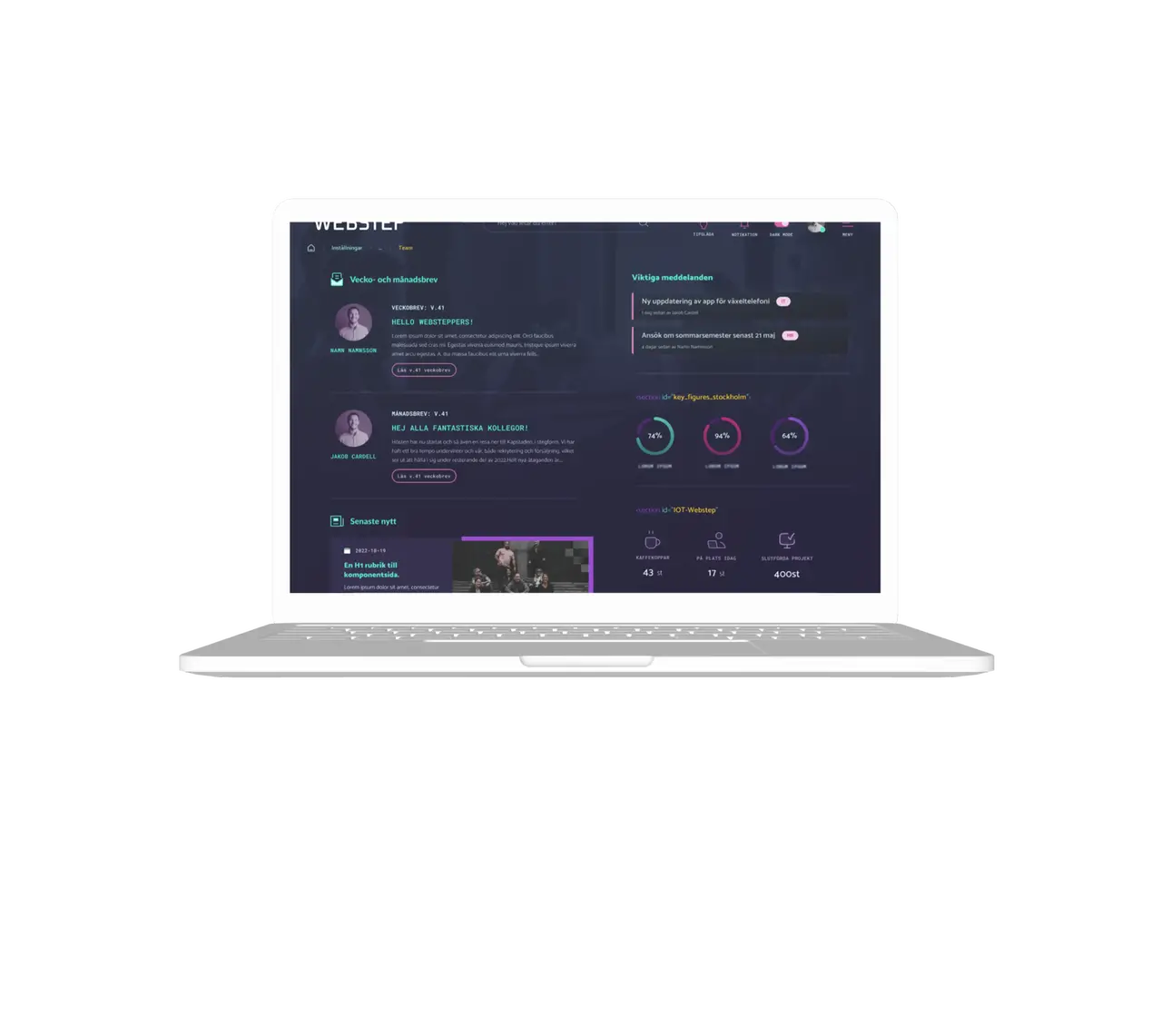
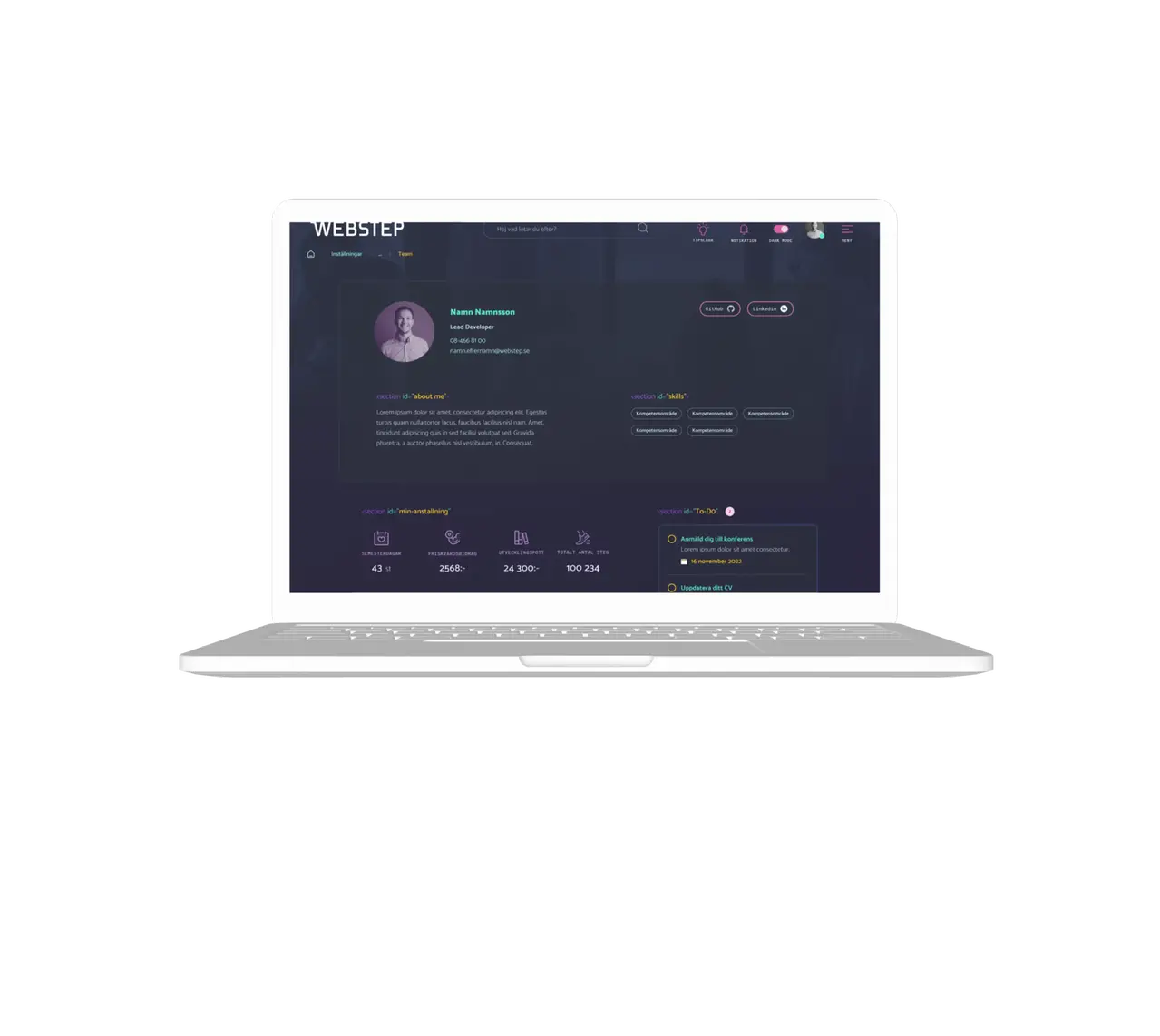
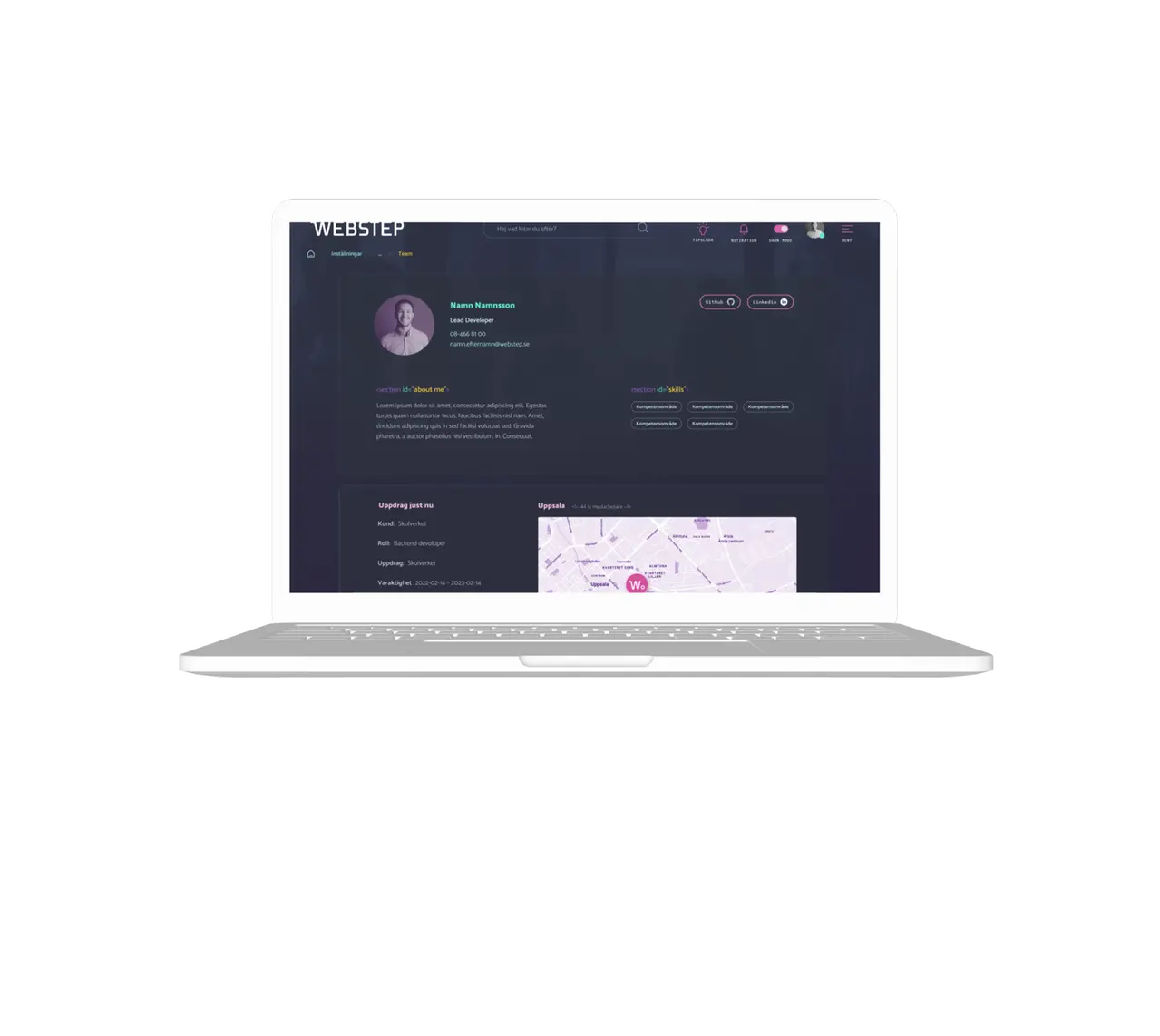
Bygga arbetsgivarvarumärke
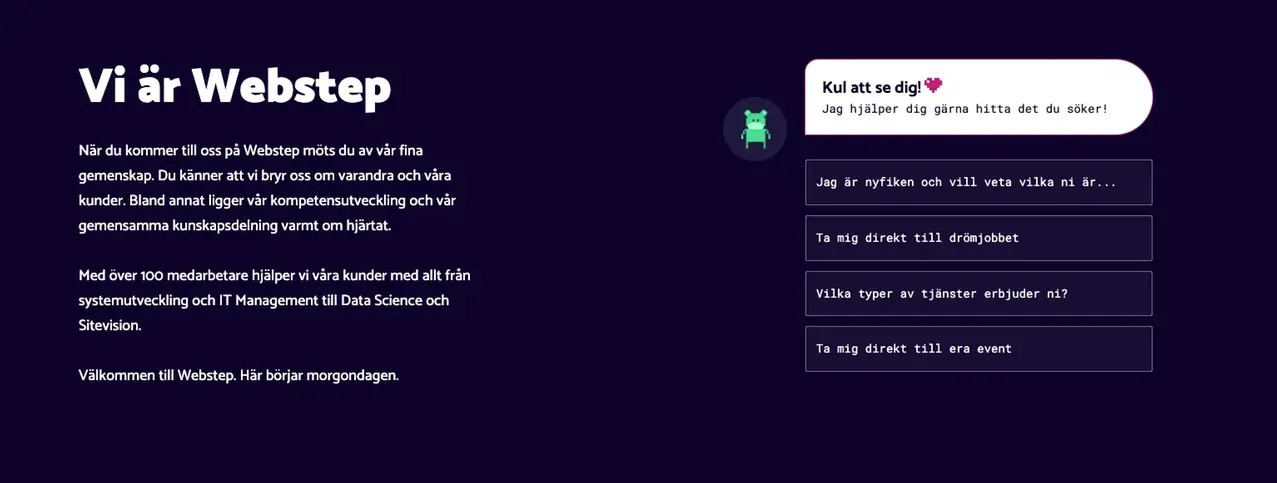
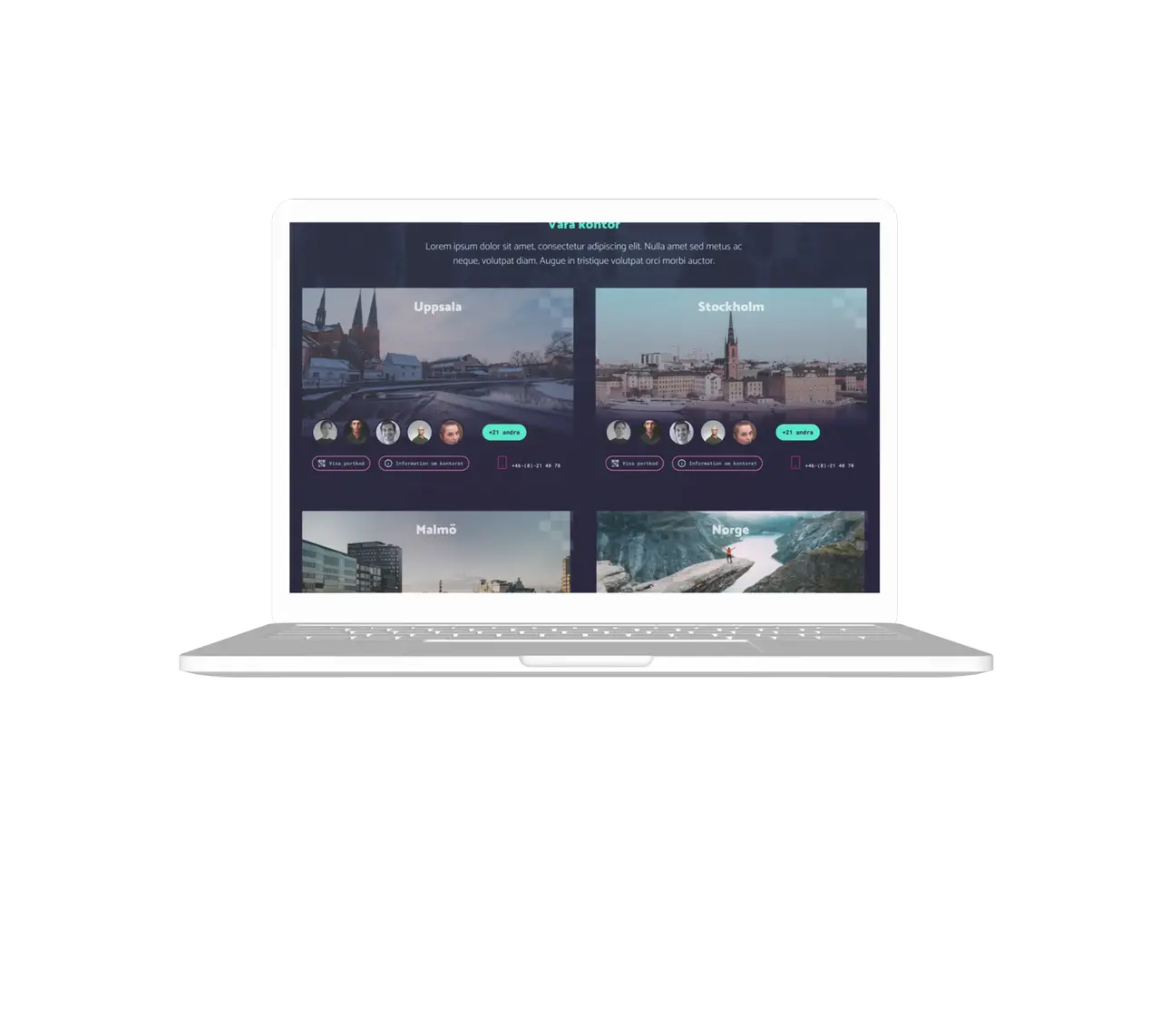
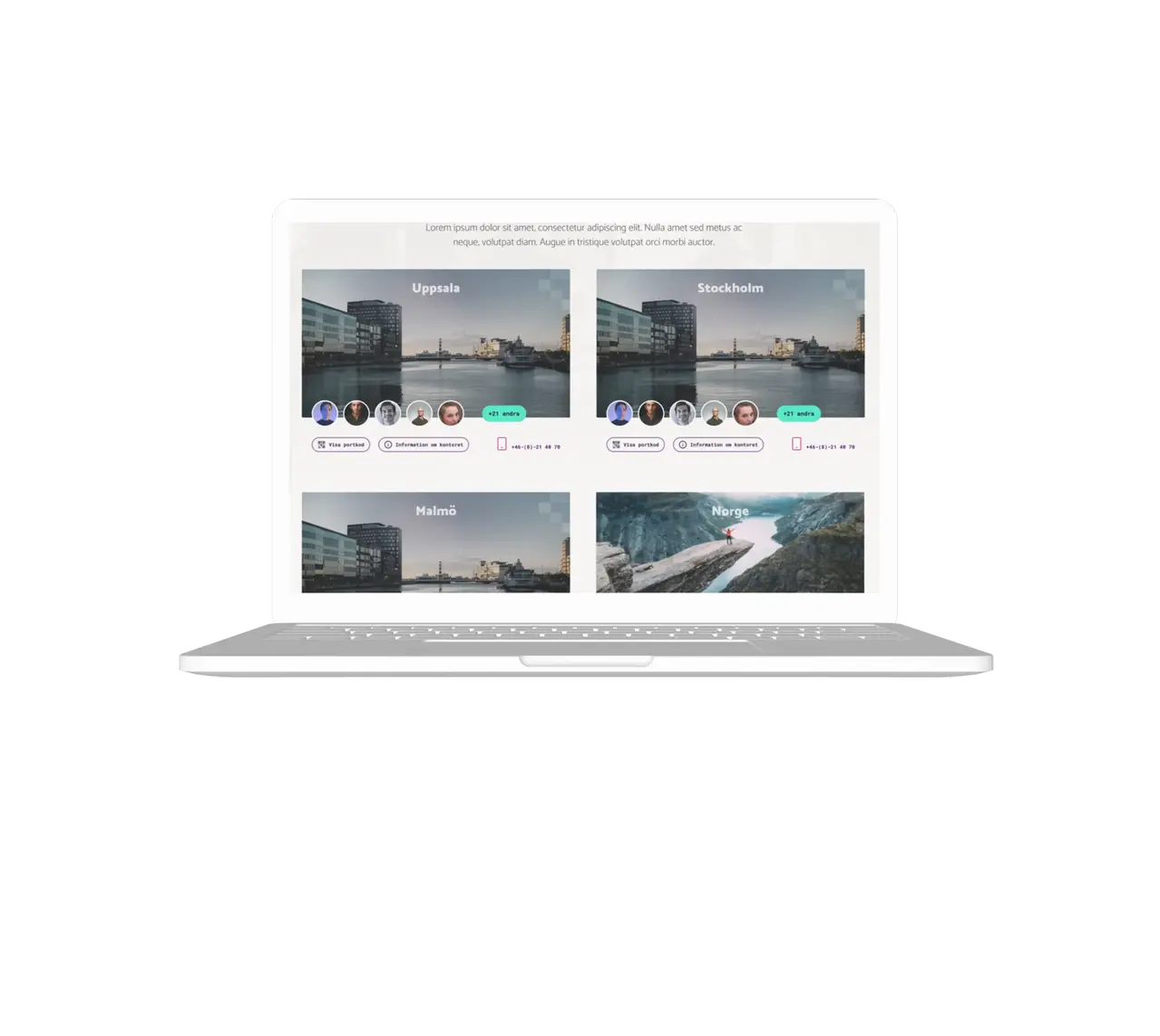
Ett annat exempel på hur design och budskap kan bygga varumärke hämtar jag från ett arbete vi gjort med Webstep Länk till annan webbplats.. Tillsammans har vi jobbat med att hitta rätt tonalitet och känsla, både på externwebb och på deras nya intranät. Vi har skapat en unik identitet som andas deras varumärke, vilket flera nya medarbetare bekräftat under deras första tid på Webstep. Nedan ser du några exempel på hur det kan se ut:
Länk till annan webbplats.. Tillsammans har vi jobbat med att hitta rätt tonalitet och känsla, både på externwebb och på deras nya intranät. Vi har skapat en unik identitet som andas deras varumärke, vilket flera nya medarbetare bekräftat under deras första tid på Webstep. Nedan ser du några exempel på hur det kan se ut:

Här ser du exempel på hur Webstep skapar en lekfull känsla med syfte att tilltala utvecklare. Vi har jobbat mycket med färgskalor, fonter, ikoner för att skapa den rätta känslan. Vi lyfter kontoren då personalen sitter distribuerade på olika orter och tydliggör olika kompetenser. Det finns också möjlighet att välja dark- eller lightmode för designen på webben.
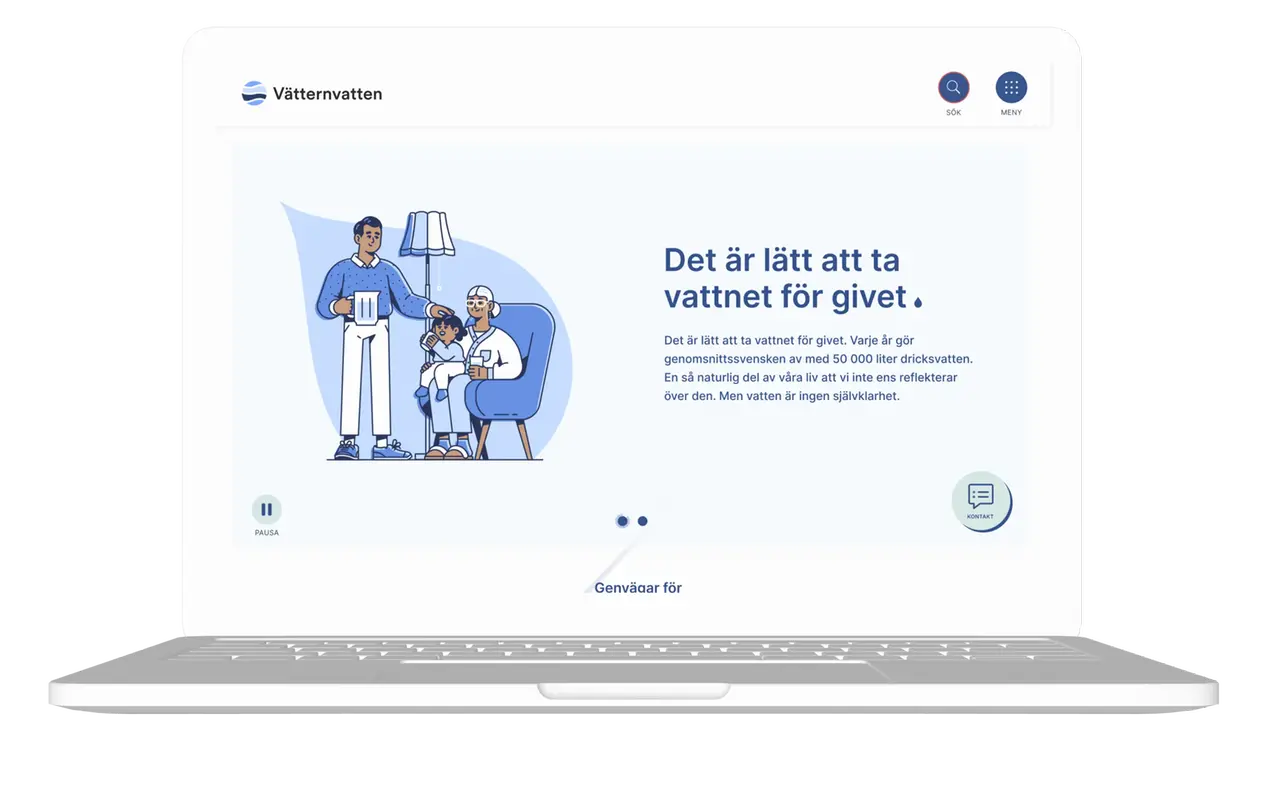
Att bygga en story och använda design i flera led
Sista exemplet är från vårt arbete tillsammans med Vätternvatten Länk till annan webbplats.. Ett superviktigt projekt där framtidens vattenförsörjning till Örebroregionen ska säkras. En relativt enkel webb men med ett tydligt fokus på att förklara hur viktigt projektet är och att det bygger på många undersökningar och noga vägval.
Länk till annan webbplats.. Ett superviktigt projekt där framtidens vattenförsörjning till Örebroregionen ska säkras. En relativt enkel webb men med ett tydligt fokus på att förklara hur viktigt projektet är och att det bygger på många undersökningar och noga vägval.
Eftersom allt var nytt lades fokus på att ta fram ett eget illustrationsmanér som kunde användas på många olika sätt. Både på webben, i powerpoints och framför allt, i en kort film som förklarar allt på bara två minuter. En film som förstärker budskapet på webben och som Vätternvatten kan använda som dörröppnare vid möte med politiker, journalister och allmänheten. På så sätt kan vi använda storytelling på webben och skapa rätt tonalitet och känsla för besökaren.

Mina tre exempel försöker visa på hur design och budskap kan kombineras för att förenkla svåra ämnen och samtidigt sticka ut och bygga varumärke. Samma information hade enbart kunnat presenteras med text och bild men tack vare de tre olika tillämpningarna skapas en helt annan användarupplevelse för besökaren. Allt behöver inte vara platt och tråkigt!
SEO – så ökar du synligheten för din Sitevisionwebb
Förutom hur du ser ut på webben gäller det att få rätt besökare till webben. Det är här SEO eller sökmotoroptimering blir så viktigt. Därför kommer jag nu ge dig lite praktiska tips för hur du kan jobba effektivare med SEO på din Sitevisionwebb.
Aktivera webbplatskartan
En webbplatskarta eller sitemap är som en innehållsförteckning över webbplatsens olika sidor tillsammans med information som när sidan senast uppdaterades. Sökmotorerna kollar alltid efter webbplatskartan som ett stöd i genomsökningen av en webbplats. I Sitevsion aktiveras webbplatskartan under Webbplatsinställningar/Sök/Sitemaps.
Webbplatskartan bör även skickas in i Google Search Console så Google snabbt får reda på förändringar i strukturen som till exempel att det har publicerats nya sidor.
Brutna länkar – negativt för besökare och sökmotorer
Brutna länkar, (kallas även "döda länkar" eller "404-fel”) är länkar på en webbplats som inte längre fungerar eller leder till en sidas som inte finns tillgänglig. Dessa länkar är "brutna" eftersom de inte kan föra besökaren till den önskade webbsidan, och istället resulterar de i en felmeddelande-sida med statuskoden 404.
Det handlar oftast om att sidan dit länken pekar har flyttats eller bytt adress. Problemet med brutna länkar, förutom att besökaren möts av en 404-sida, är att det skapar en återvändsgränd för sökmotorer när dom söker igenom webbplatsen.
Den inbyggda länkkontrollen i Sitevison hjälper dig att utvärdera om det finns brutna länkar på den aktuella sidan som du arbetar med.
Tidigare adresser/interna ompekningar
Interna ompekningar kan skapa stor oreda och göra det svårt för sökmotorer att navigera och förstå webbplatsen struktur. Har vi till exempel flyttat en sida i strukturen, eller bytt namn på den, så kan vi använda funktionen Tidigare adresser. Här har vi möjlighet att berätta för systemet att en sida som inte längre finns ska peka om mot den aktuella sidan. Man kan likna det som en eftersändning av post, så att brevbäraren vet var posten ska levereras.
Ta kontroll över hur du syns i sökresultaten med titel och meta-beskrivning
Meta-beskrivning tillsammans med sidans titel är det som visas i sökresultatet hos sökmotorerna. Genom att skriva egna optimerade titlar och meta-beskrivningar får man kontroll över hur och vad som visas i sökresultaten samtidigt som det hjälper besökarna att förstå vad sidan handlar om och om det var det dom letade efter.
Meta-title/sidans titel
Sidans titel blir oftast samma som rubriken + webbplatsens avsändare. Genom att gå in på Egenskaper/Inställningar och under rubriken Inställningar finns ett fält för Sidtitel. Fyller du i det fältet så ska det ta över innehållet i meta-title och du kan skriva vad du vill ska visas i sökresultatet istället för sidans rubrik.
Meta-description
Meta-description-fältet behöver vanligtvis läggas till under huset för att göras tillgängligt på sidorna. Om det inte finns tillagt i din webbplats så finns det stora fördelar med att lägga till det.
Sammanfattningsvis är en välskriven och optimerad titel och meta-beskrivning en viktig och underskattad del av arbetet med en sida som kan:
- öka din webbsidas synlighet
- locka relevanta besökare att klicka på just din sida i sökresultatet och
- förbättra klickfrekvensen och konverteringarna.
Det är ett kraftfullt verktyg för att marknadsföra din webbsida på sökmotorer.
Canonical/kanoniska länkar
Kanoniska länkar är en teknik inom sökmotoroptimering som används för att hantera duplicerade webbsidor på din webbplats, dvs sidor som har snarlikt innehåll – ibland 100 procent samma innehåll av olika anledningar. Normalt sett behöver man inte tänka så mycket på dom kanoniska länkarna, men det finns en standard som är bra att följa.
Det du ska se till att din Sitevision-webbplats är inställd på är:
- Använd automatisk Canonical
- Inkludera alltid (Self-referencing canonical)
- Använd alltid fullständig adress
Använder du de här inställningarna har du en bra grunduppsättning för kanoniska länkar där varje sida hänvisar till sig själv med den fullständiga adressen, såvida du inte vill kanonisera en sida av olika anledningar.
De var fem konkreta tips hur du kan arbeta aktivt med SEO på din Sitevisionwebb.
Konverteringsoptimering – ett löpande förbättringsarbete
Nu är det dags att prata konvertering. Konvertering på en webbplats innebär enkelt uttryckt att en besökare på webbplatsen utför en specifik åtgärd som du önskar att den ska göra.
Tänk dig att din webbplats är en butik: Om en kund går in och sedan köper något, har de "konverterat" från att bara vara en besökare till att bli en kund.
På en webbplats kan en "konvertering" vara olika saker beroende på webbplatsens syfte, till exempel:
- Göra ett köp i en webbshop.
- Anmäla sig till ett nyhetsbrev.
- Ladda ner en PDF eller en app.
- Fylla i ett kontaktformulär.
- Klicka på en annons eller en länk
Konverteringsoptimering kan enkelt förklaras som att hela tiden lära sig mer om sina besökare och deras behov för att skapa hypoteser om vilka förbättringar du kan göra på din webbplats som leder till fler konverteringar. Och sedan att testa dig fram och lära vad som fungerar bra, kanske inte gör någon skillnad eller kanske rent av försämrar. Allt blir ett experimenterande och lärande.
En enkel modell att utgå från är nedan konverteringsmodell:

Genom att du har satt upp dina mål och spårar hur dessa uppfylls samt samlar mer data om dina besökare och deras beteenden kan du analysera dessa och forma hypoteser om förbättringar. Det kan handla om allt från att förenkla ett steg i en process till att göra texter enklare att förstå. Du kommer få många idéer och behöver prioritera dessa så du vet vilka du ska satsa på att testa. Utifrån dina prioriteringar testar du sedan genom olika experiment på webben eller genom prototyper. Testerna utvärderas så att du kan föra in de tester som fungerade bra som permanenta förändringar på din webb.
Och så spinner hjulet på, varv efter varv.
Du kan samla data och insikter på många olika sätt, här kommer några exempel:
- Data från Matomo eller Google Analytics
- Beteendedata från verktyg som exempelvis Hotjar
- Webbenkät – dina besökare svarar på frågor om sitt besök
- Intervjuer med representanter från dina målgrupper
- Användartester
Du kan också analysera befintliga sidor och utvärdera olika frågor en besökare kan ställa sig när hen besöker sidan:
- Har jag hamnat rätt?
- Kan jag lita på informationen?
- Varför ska jag agera just nu?
- Vad kan jag göra just nu?
- Hur svårt kommer det att vara?
- Om jag trycker på den här knappen, vad kommer att hända?
På så sätt kan du hitta förbättringar som gör besökaren tryggare kopplat till frågorna.
För att jobba effektivt enligt konverteringshjulet är det bra om ni är en arbetsgrupp med olika kompetenser inom din verksamhet. Ha gärna med olika kompetenser med kunskap om:
- målgruppen
- affären
- att spåra och analysera data
- att designa bättre upplevelser på webben
- skriva konverterande texter och
- bygga experiment och funktioner på webben.
Vill du hitta inspiration kan du ta del av en inspelad föreläsning om hur vi tillsammans med Branäsgruppen arbetat med att öka deras konvertering Länk till annan webbplats..
Länk till annan webbplats..
Som du ser är det ett löpande och ganska omfattande arbete som behöver budgeteras och planeras för, men som kan leda till att du har mycket större chans att nå de effekter du önskar.
En överraskning väntar
Dags att knyta ihop en lååång säck! Om du har orkat igenom alla delar hoppas jag att du har fått med dig att det finns många saker som påverkar hur du uppfattas digitalt. Jag vet att det är många delar att tänka på men om du jobbar konsekvent med dessa kommer du att nå de effekter du önskar.
Om du vill prata mer med mig eller mina kollegor om det jag skrivit om i blogginlägget kan du träffa oss live på Sitevisiondagarna den 17–18 oktober. Om inte annat är du välkommen att säga hej i vår monter 🤩
Där kan du få en kostnadsfri analys utförd utifrån hur din webb syns och uppfattas. Du kan anmäla din webb redan idag så kanske vi hinner prata mer om detta på Sitevisiondagarna.
Jag vill testa synligheten på min webb Länk till annan webbplats. (länk till extern sida där du kan testa din webbplats).
Länk till annan webbplats. (länk till extern sida där du kan testa din webbplats).
Tack för att du tog dig tid och läste mitt blogginlägg!
Hör gärna av dig om du vill bolla mer kring det du läst:
/Micke – Advant
Prenumerera gärna på Sitevisions nyhetsbrev
Du får stenkoll på nya funktioner i Sitevision, vad som händer hos oss och en hel bunt med tips. Tanken? Att göra ditt jobb med webben smart, smidigt och skoj.
Taggar
Dela
Du måste vara inloggad för att få kommentera
Stängd för fler kommentarer
CMS för
intranät
Öka engagemanget och stärk arbetsplatskulturen med ett socialt intranät.
CMS för
webbplatser
Skapa engagerande webbplatser med den digitala upplevelsen i fokus från start till mål.
















Kommentarer