Blog
Don't be like everyone else – build your brand and make yourself more visible
As you probably already know, you only have a few seconds to grab a visitor's attention and create a positive impression on your website. At the same time, it is important that the visitor even finds you in all the noise. Mikael Engström, Sitevision Most Valuable Professional 2022, will tell you more about this in this guest blog.

Everything I'm going to talk about is interconnected, but you may already know some of it. That's why I set up my headings so that you can jump straight into what you want to know more about. Under some headings there are also exercises that you can do yourself. Warning for a long but quite comprehensive blog post – think of it as a spread where you can dive into the relevant parts yourself 😊.
Table of contents
- Take control of the effects your web creates
- Need groups and needs
- Work with your brand and create the right feeling with the visitor
- SEO - how to increase the visibility of your Sitevision website
- Conversion optimization - a continuous improvement process
- Jump straight to a surprise 👇!
Take control of the impact your website creates
In Webserviceaward's report "Hur mår Sveriges Webbplatser 2022" (in Swedish) you can read that almost half of the surveyed website managers do not have a single measurable goal for their website. Working with the web without goals is like building a house without a blueprint.
If you already know all about impact mapping, you can jump straight down to the next topic about reaching the visitor's emotional register.
Purpose and metrics become your guide to measuring impact
If you want to create a good experience on your website, you first need to determine the purpose of your website.
Exercise: Purpose and impact
First think about the following three questions individually and write your answers on post-it notes. Then discuss in groups and cluster your answers to find common headings. Based on these, you can then formulate a purpose for your website.
- Why do we have a website?
- What effects do we want to achieve through the web?
- What would happen to our business if the website was down for a week?
Once you have a clear purpose, you can formulate clear impact goals and associated measurement areas that can show whether or not you are achieving your purpose. This may involve measuring satisfaction, efficiency or conversions, to name a few examples of measurement areas. You also need to decide how to measure this, and with which tools. This may involve setting up reports in Matomo, sending out a survey and/or conducting interviews.
Exercise: Measurement areas
First think about the following two questions individually and write your answers on post-it notes. Then discuss as a group and cluster your answers to find common themes. Based on these, you can then formulate measurement areas for your website.
- Based on the website's purpose and desired effects - what could be relevant to measure?
- How can we measure this in different ways?
Now you have the foundation in place! The next step is to find out what needs your web visitors have when they come to the web.
Need groups and needs
When you know the purpose, impact goals and measurement areas for your website, it's time to describe which visitors are relevant to achieving your goals and what needs they have that you can satisfy.
A visitor invests their time on your website to hopefully get answers to their questions and solve their problems/tasks. You invest time and money to provide a website for the visitor to reach their goals. This is a win-win situation and benefits both your business and the visitor. But who are the relevant visitors and what are their needs?
Exercise: Needs groups
First think about the following three questions individually and write your answers on post-it notes. Then discuss in groups and cluster your answers to find common groups of needs.
- What are the three most important groups we need to reach/influence to achieve the desired effects?
- Why are they important?
- What are the common needs of these groups?
Now you have hopefully found a number of groups that are important for your website. In the next exercise, it is time to change the perspective to the needs of these groups.
Exercise: Needs
To find the basic needs and driving forces of your most important need groups, you can now carry out a simple exercise that we call "know/feel/do". First, think individually and write your answers on post-it notes. Then discuss as a group and cluster your answers for each group of needs. Take one need group at a time and think about what a person in that group wants:
- What would they want to know when they visit your website?
- How do you want them to feel during their visit?
- What they want to do on the site?
Okay, now you have worked with purpose, goals, need groups and needs based on what you know and are familiar with. But is it the right picture? The exercise below is designed to challenge what you know and to help you decide if you need to do more research.
Exercise: What do we need to find out?
You probably have a lot of insights within your organization about who your desired visitors are and what their needs are, but you probably also need to find out more. A good exercise is to work with the questions:
- What do we know about our visitors and their motivations?
- What do we think we know?
- What do we not know!
Based on the answers to this exercise, you can then find out more about your visitors. It is only now, when you know that your image matches your visitors' perceptions, that you can create a web with the associated design, features and content that solves users' problems and meets their needs. This will give you the impact you want. Therefore, it is important to draw up the purpose, measurement area, need groups and needs in an impact map External link. (in Swedish). With the help of this, you can create internal consensus, make clear priorities about how you spend time and money on your web and steer towards the effect you want.
External link. (in Swedish). With the help of this, you can create internal consensus, make clear priorities about how you spend time and money on your web and steer towards the effect you want.
Work with your brand and create the right feeling with the visitor
Now that the basics are in place with a clear purpose, what effects you want to achieve, who are your prioritized need groups and their needs - then you can work on creating design, content and functions that solve your visitors' needs and at the same time build your brand. An effective way to work with your design is to start with a design system. If you want to know more about what it is and the benefits of it, you can watch our lecture from Sitevisiondagarna where we talk about design systems External link. (in Swedish).
External link. (in Swedish).
Something that we have discussed a lot in recent years is that today far too many websites look very similar. It is difficult to feel the difference between competitors if you remove the logo and change colors. Sure, it's important to follow UX principles and create recognition around how the visitor gets around, but that doesn't mean you have to look like everyone else!
We who visit the web are humans and we make many decisions based on emotion. By understanding your visitors' needs, you can load your brand into the design and content of the web so that you both solve the visitor's problems and create a feeling that makes them like you. Check out our recorded lecture on web psychology External link. (in Swedish) from Sitevisiondagarna for more inspiration.
External link. (in Swedish) from Sitevisiondagarna for more inspiration.
It makes a huge difference what your tone of voice is, what images you use and whether you make it more interesting to visit your website through design. Let me show some examples to explain what I mean 😊.
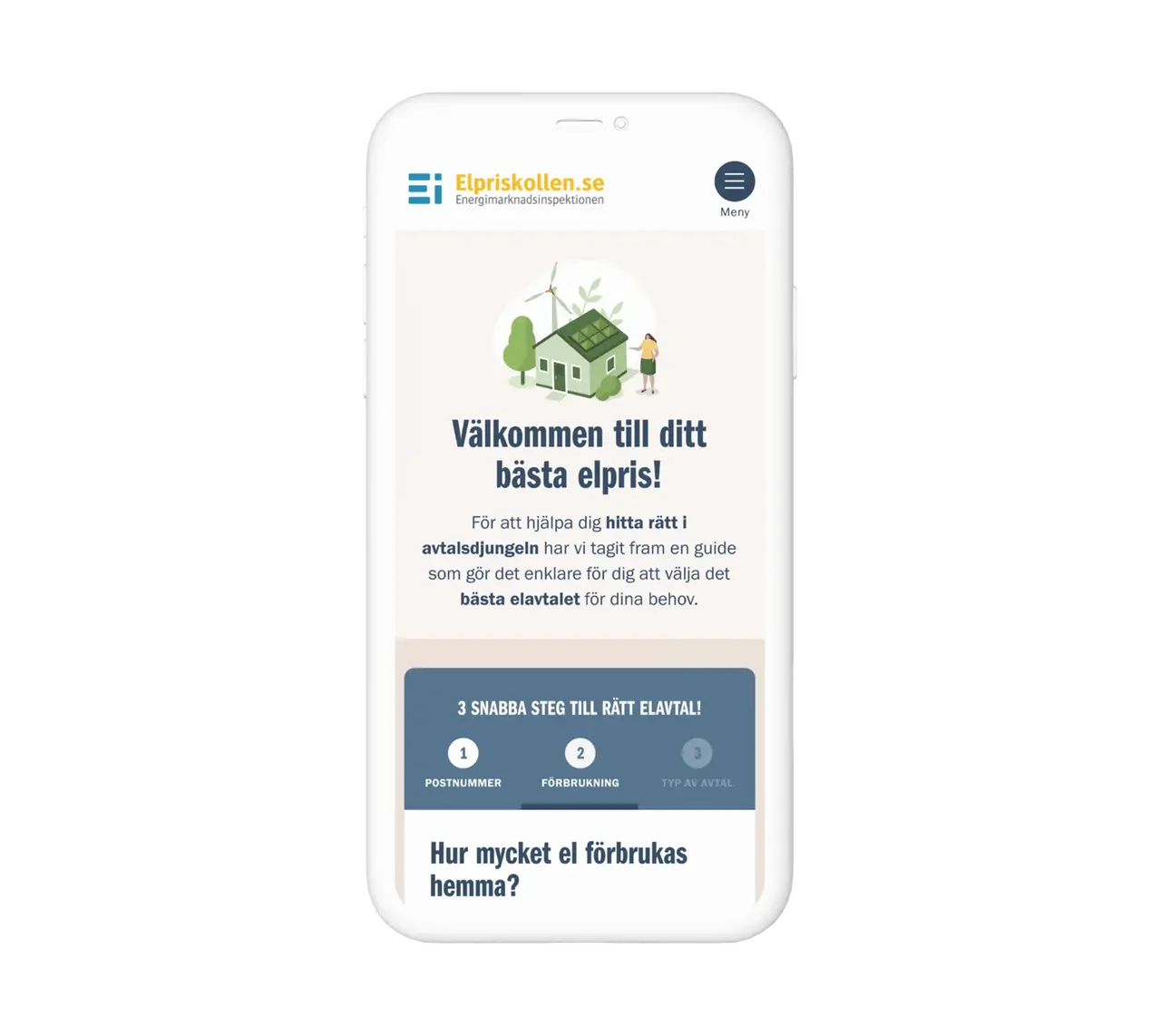
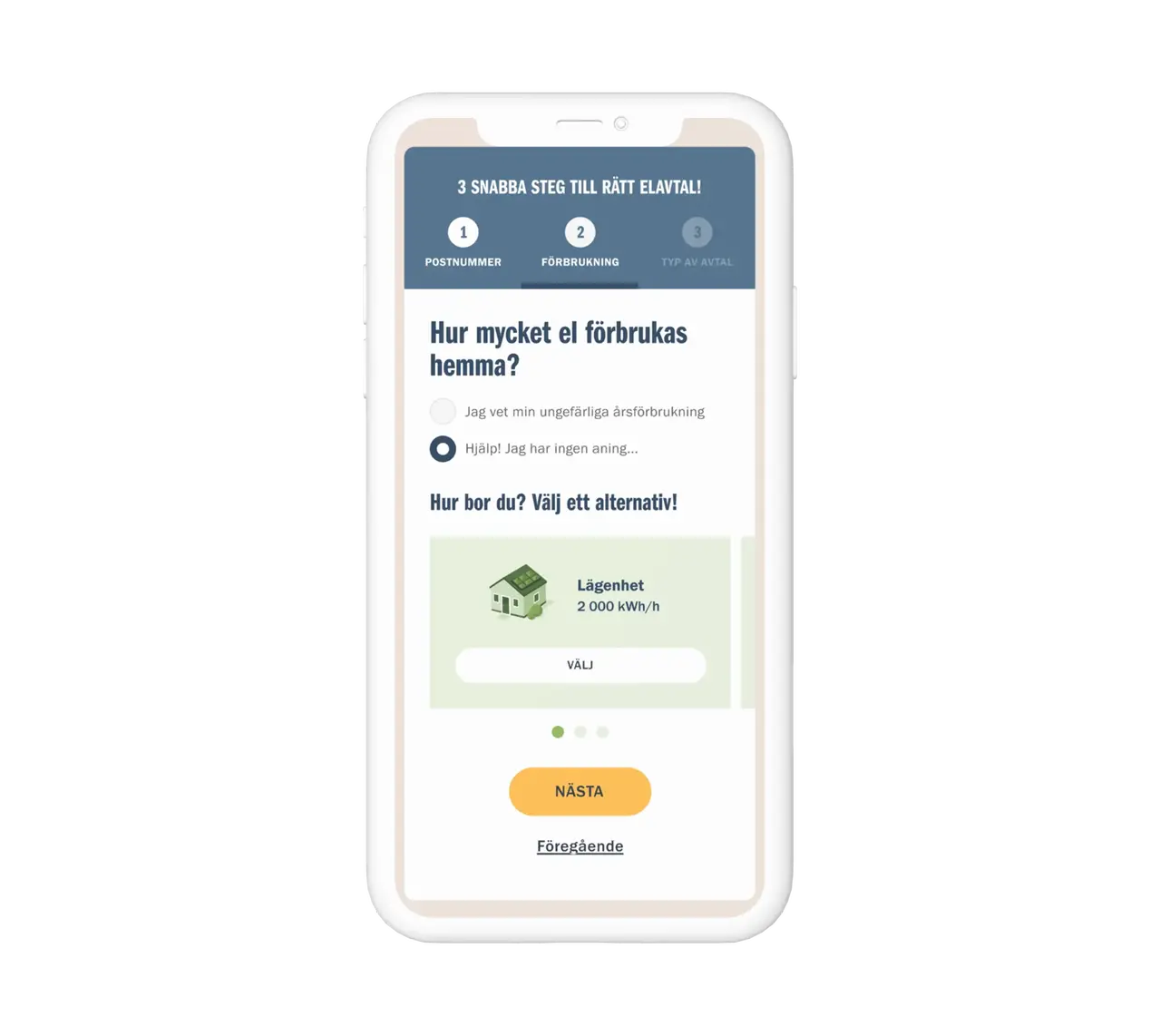
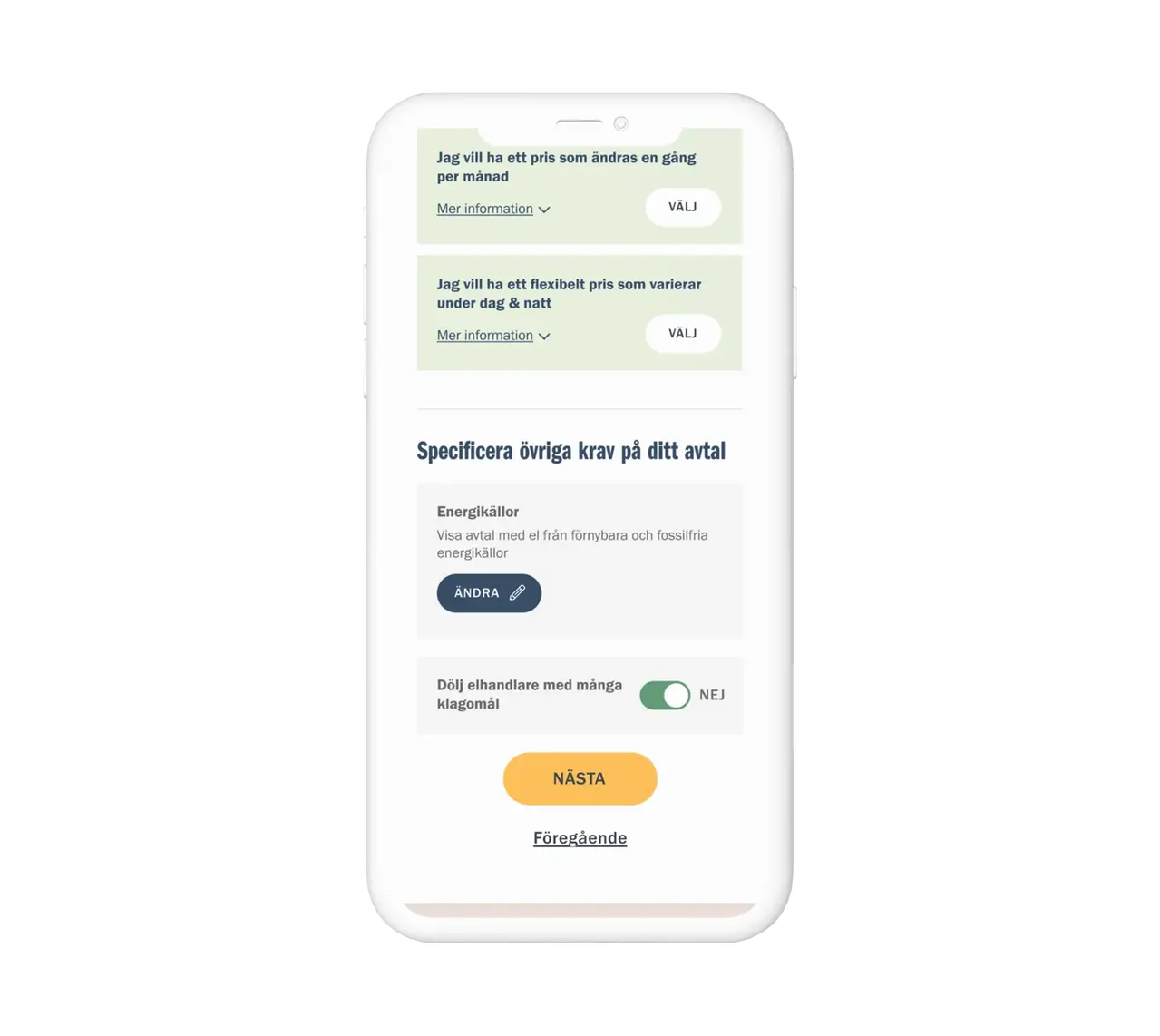
Guides instead of filterable lists
If I know what I want, filters can be great, but if it's a more difficult choice, a guide can help. Then you can also work in a tonality and helpfulness that matches the brand you work for. Here is a current example of a guide that helps the visitor to understand and make choices that suit them best.
Together with the Swedish Electricity Market Authority, we developed a guide to find suitable electricity contracts based on the visitor's needs. A guide that both explains and simplifies the process of finding the right one. For example, visitors get help to find their consumption, what different contract types mean and the opportunity to opt out of electricity traders with many complaints.
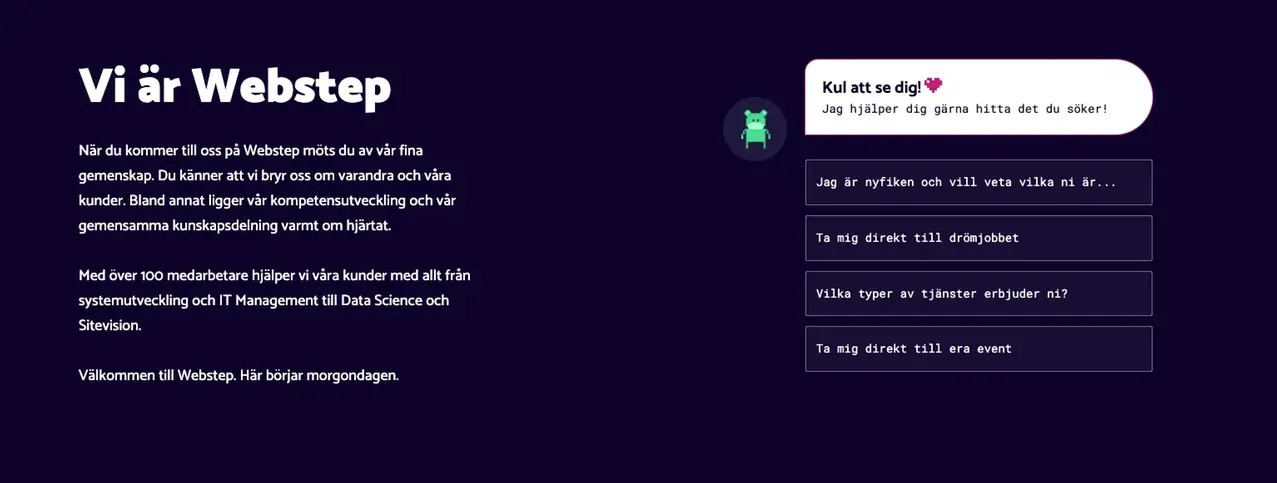
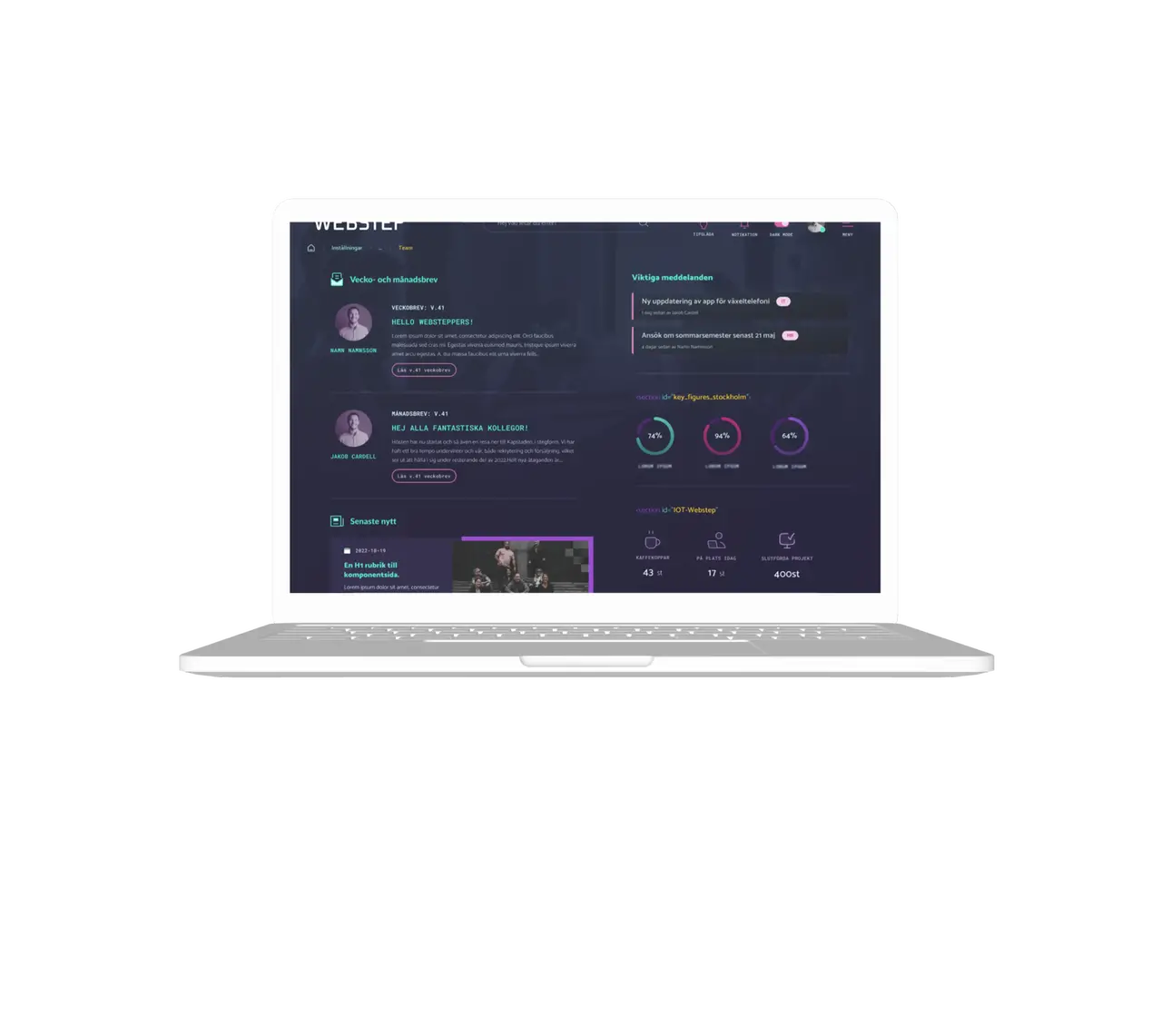
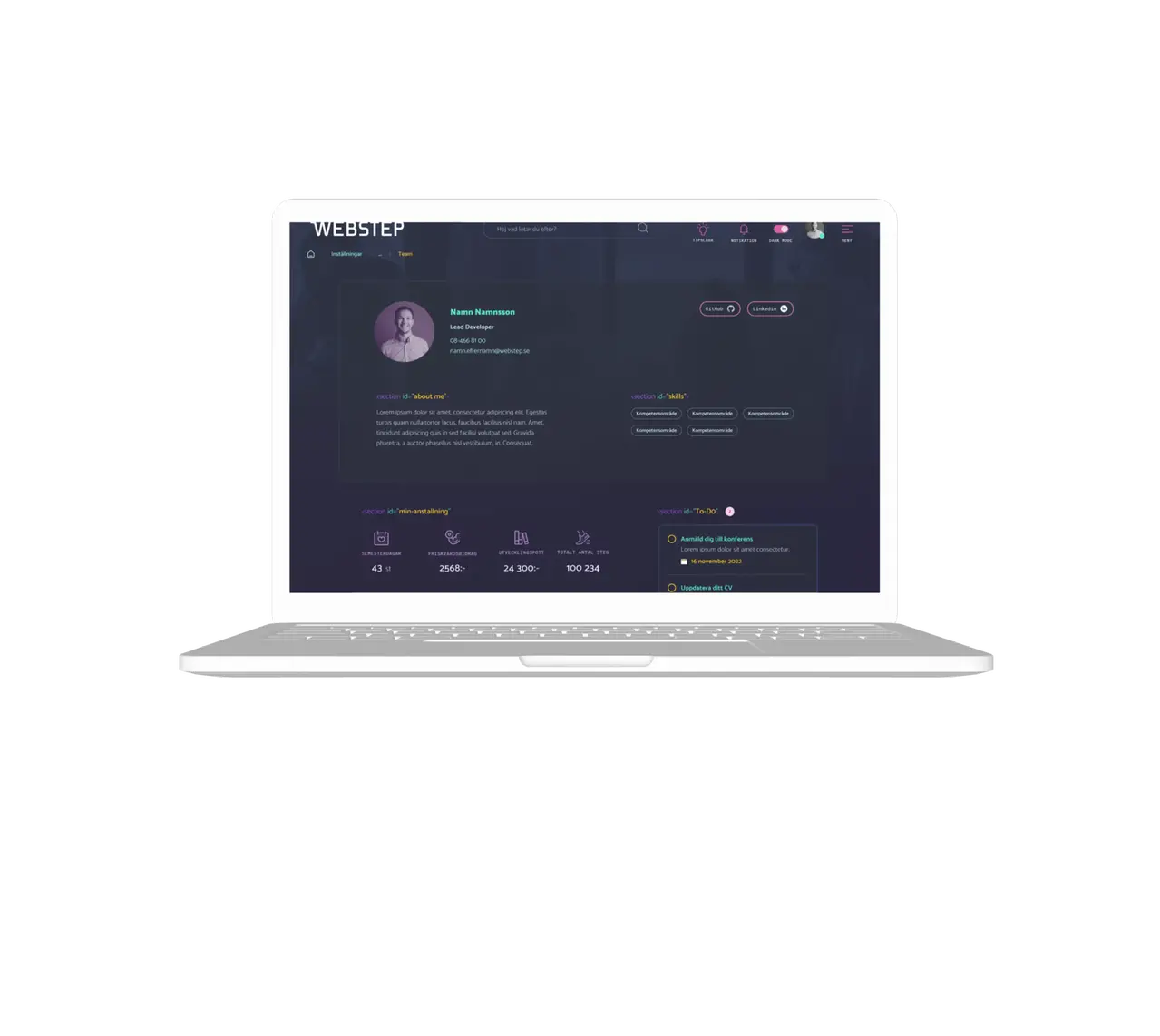
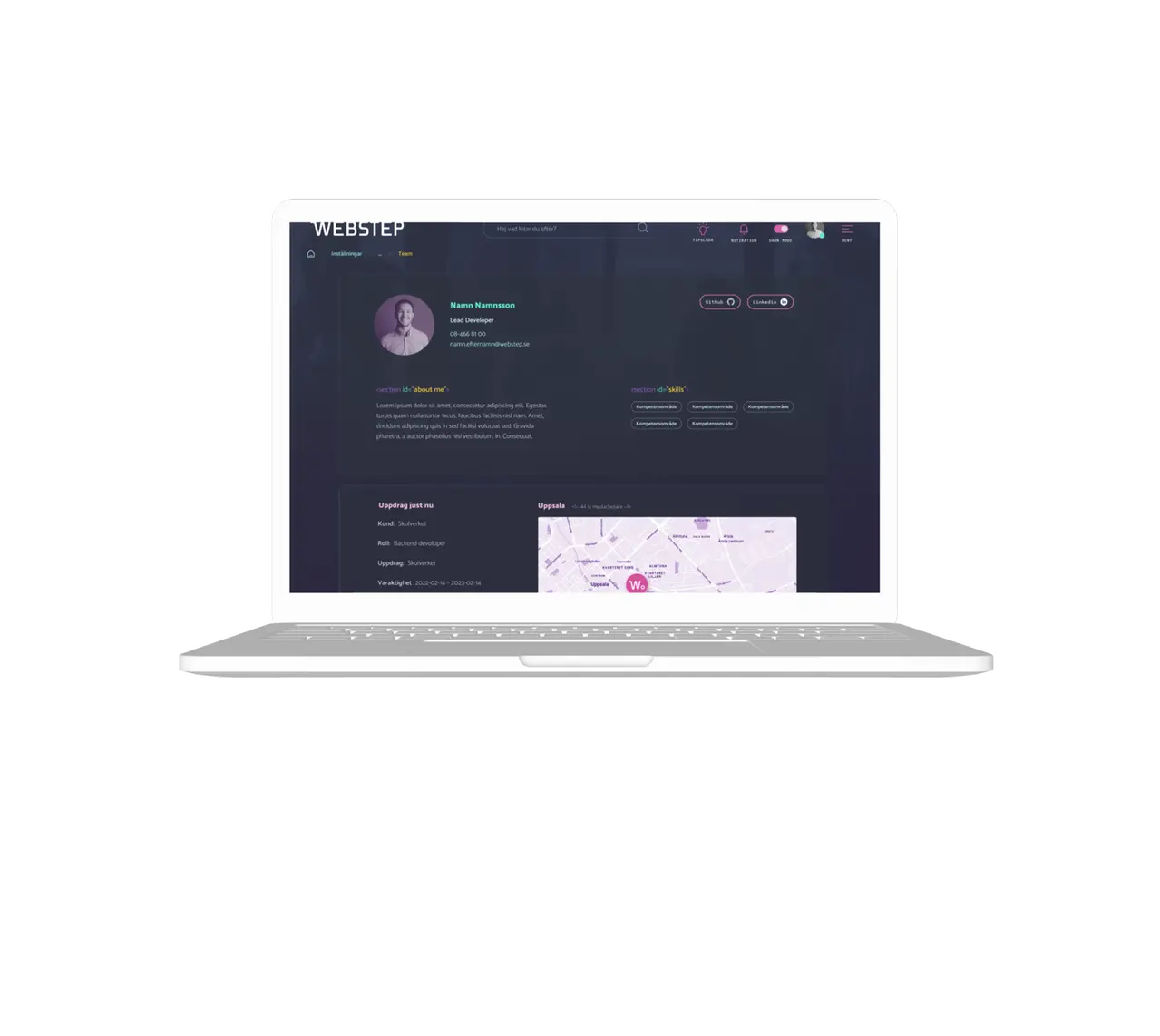
Building an employer brand
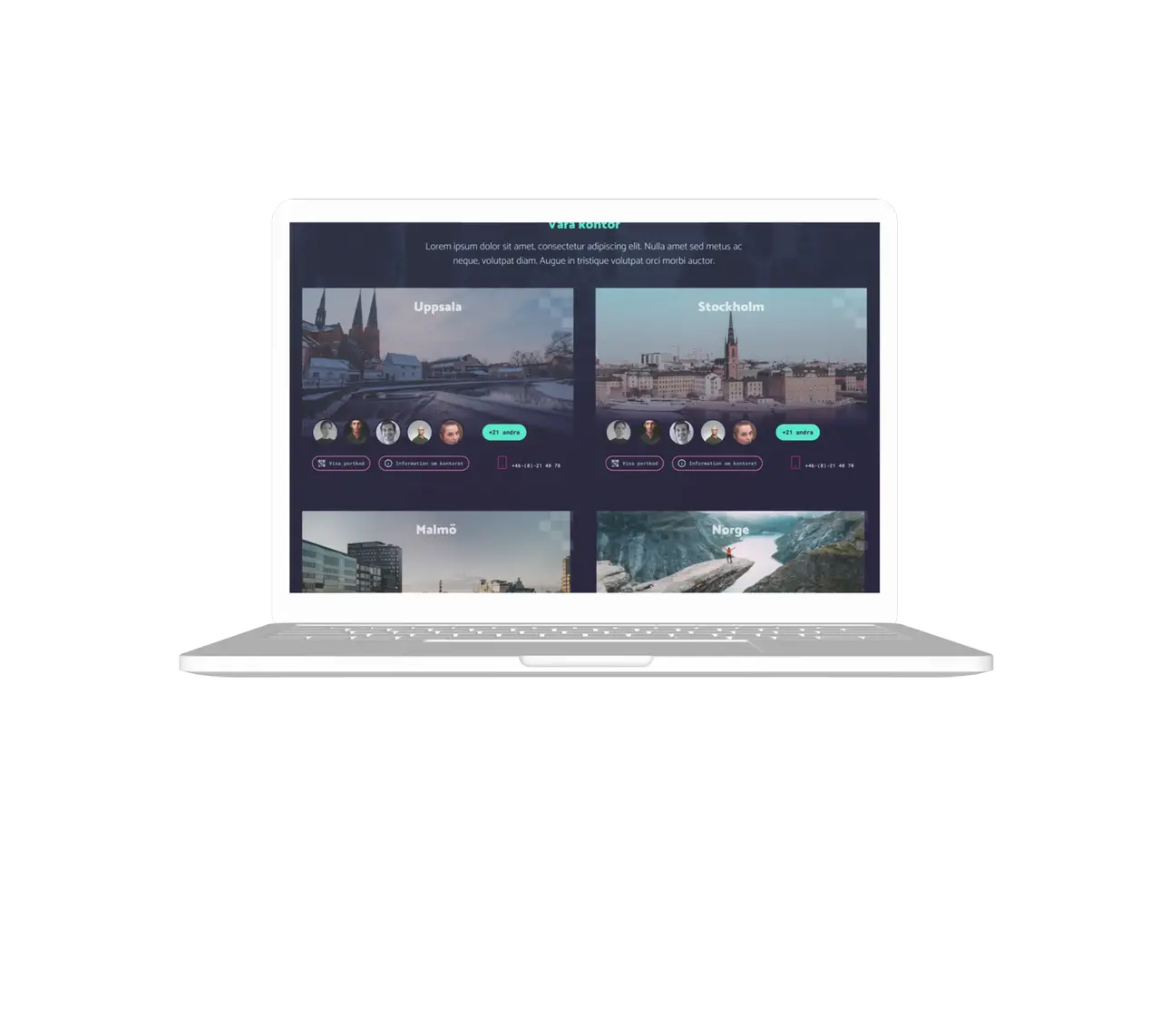
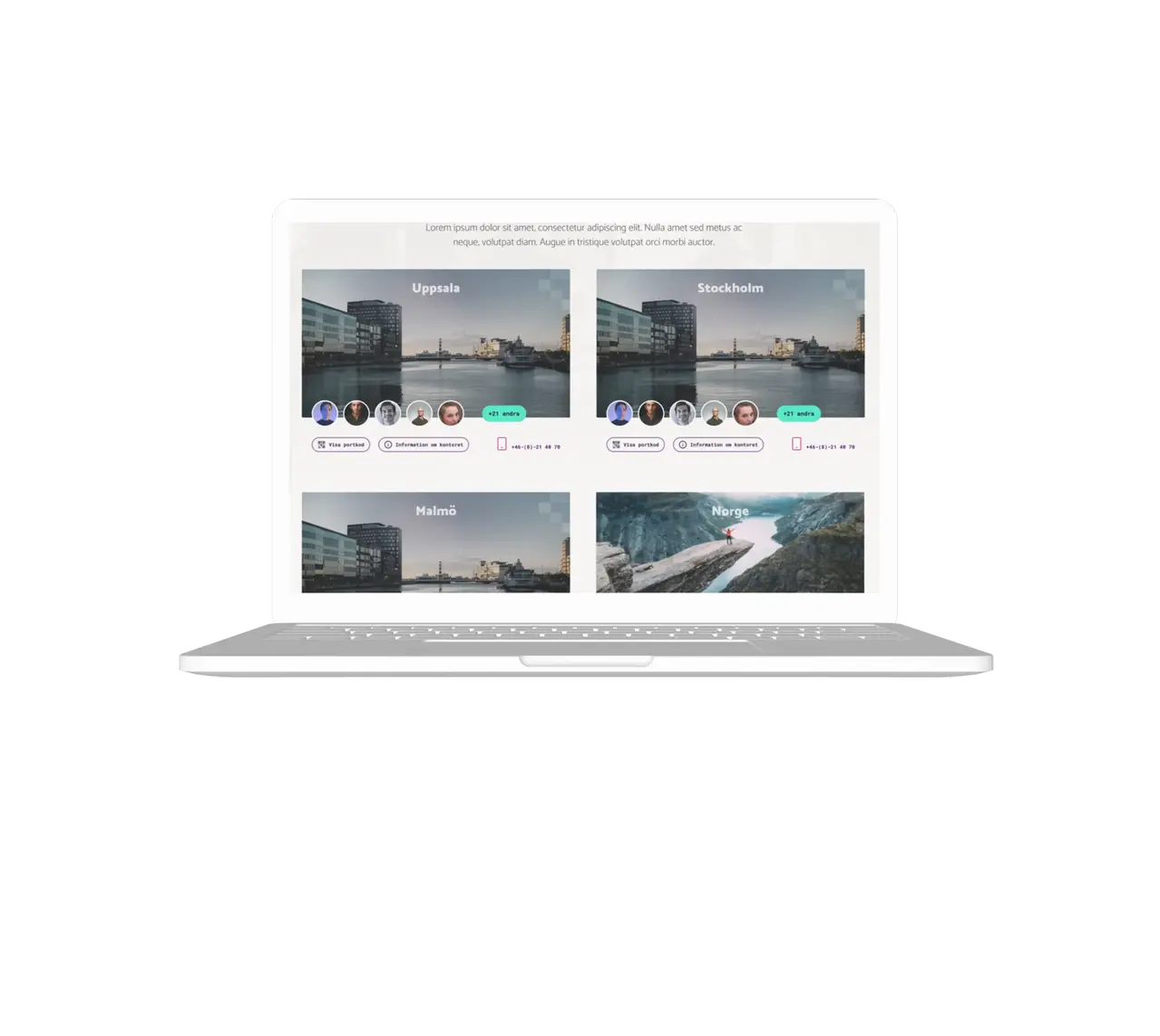
Another example of how design and message can build a brand comes from work we did with Webstep External link.. We worked together to find the right tone and feel, both on the external website and on their new intranet. We have created a unique identity that breathes their brand, which several new employees have confirmed during their first time at Webstep. Below you can see some examples of what it can look like:
External link.. We worked together to find the right tone and feel, both on the external website and on their new intranet. We have created a unique identity that breathes their brand, which several new employees have confirmed during their first time at Webstep. Below you can see some examples of what it can look like:

Here's an example of how Webstep creates a playful feel to appeal to developers. We have worked a lot with color scales, fonts, icons to create the right feeling. We lift the offices as the staff are distributed in different locations and clarify different competencies. It is also possible to choose dark or light mode for the web design.
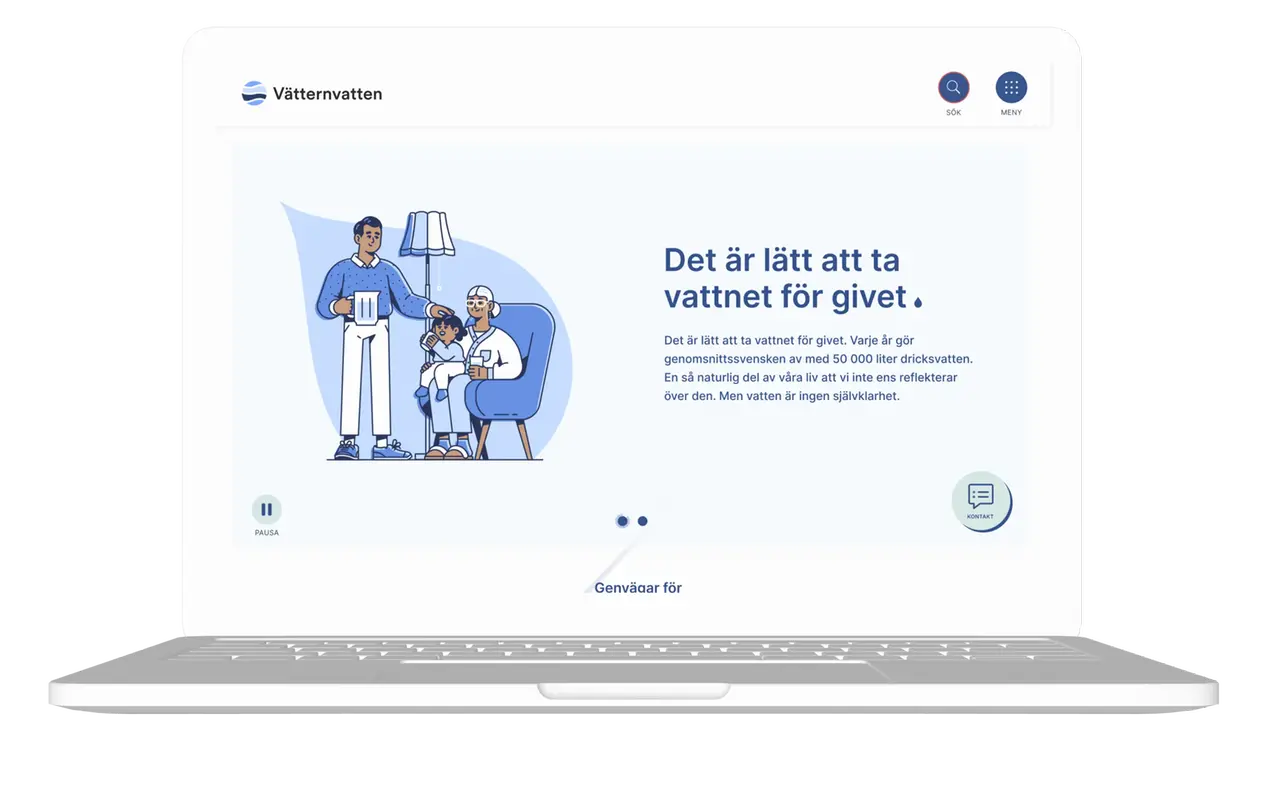
Building a story and using design in multiple stages
The last example is from our work with Vätternvatten External link.. A super important project where the future water supply to the Örebro region will be secured. A relatively simple web but with a clear focus on explaining how important the project is and that it is based on many studies and careful choices.
External link.. A super important project where the future water supply to the Örebro region will be secured. A relatively simple web but with a clear focus on explaining how important the project is and that it is based on many studies and careful choices.
Since everything was new, the focus was on developing a unique illustration style that could be used in many different ways. On the web, in powerpoints and above all, in a short movie that explains everything in just two minutes. A film that reinforces the message on the web and that Vätternvatten can use as a door opener at meetings with politicians, journalists and the public. In this way we can use storytelling on the web and create the right tone and feeling for the visitor.

My three examples try to show how design and messaging can be combined to simplify difficult topics while standing out and building a brand. The same information could have been presented using only text and images, but the three different applications create a completely different user experience for the visitor. Not everything has to be flat and boring!
SEO - how to increase the visibility of your Sitevision website
In addition to how you look on the web, it's important to get the right visitors to the web. This is where SEO or search engine optimization becomes so important. Therefore, I will now give you some practical tips on how to work more effectively with SEO on your Sitevision website.
Activate the sitemap
A sitemap is like a table of contents of your website's different pages along with information such as when the page was last updated. Search engines always check for the sitemap as an aid in crawling a website. In Sitevsion, the sitemap is activated under Site Settings/Search/Sitemaps.
The sitemap should also be submitted to Google Search Console so that Google can quickly find out about changes in the structure, such as new pages being published.
Broken links - negative for visitors and search engines
Broken links (also known as "dead links" or "404 errors") are links on a website that no longer work or lead to a page that is not available. These links are "broken" because they cannot take the visitor to the desired webpage, and instead result in an error message page with the status code 404.
This is usually because the page to which the link points has moved or changed address. The problem with broken links, in addition to the visitor being met with a 404 page, is that it creates a dead end for search engines when they search the site.
The built-in link check in Sitevison helps you evaluate whether there are broken links on the current page you are working on.
Previous addresses/internal redirects
Internal redirections can create a lot of confusion and make it difficult for search engines to navigate and understand the structure of the website. For example, if we have moved a page in the structure, or renamed it, we can use the Previous addresses function. Here we can tell the system that a page that no longer exists should point to the current page. You can think of it as a mail forwarding, so that the postman knows where to deliver the mail.
Take control of how you appear in search results with title and meta description
The meta description along with the page title is what appears in search engine results. By writing your own optimized titles and meta descriptions, you get control over how and what appears in the search results while helping visitors to understand what the page is about and whether it was what they were looking for.
Meta-title/page title
The page title will usually be the same as the title + the sender of the website. By going to Properties/Settings and under the heading Settings there is a field for Page title. If you fill in this field, it will take over the content of the meta-title and you can write what you want to be displayed in the search results instead of the page title.
Meta-description
The meta-description field usually needs to be added under the house to be made available on the pages. If it is not added to your website, there are great benefits to adding it.
In conclusion, a well-written and optimized title and meta description is an important and underestimated part of working on a page that can:
- increase your webpage's visibility
- attract relevant visitors to click on your page in the search results, and
- improve click-through rates and conversions.
It is a powerful tool for promoting your website on search engines.
Canonical/canonical links
Canonical links are a search engine optimization technique used to deal with duplicate web pages on your website, i.e. pages that have similar content - sometimes 100% the same content for different reasons. Normally you don't have to think much about canonical links, but there is a standard that is good to follow.
What you should make sure your Sitevision site is set to is:
- Automatically use Canonical
- Always include (Self-referencing canonical)
- Always use full address
Using these settings, you have a good basic set of canonical links where each page refers to itself with the full address, unless you want to canonicalize a page for various reasons.
Those were five concrete tips on how to work actively with SEO on your Sitevision website.
Conversion optimization - a continuous improvement effort
Now it's time to talk about conversion. Simply put, conversion on a website means that a website visitor performs a specific action that you want them to do.
Imagine your website is a shop: if a customer walks in and then buys something, they have 'converted' from being just a visitor to becoming a customer.
On a website, a 'conversion' can be different things depending on the purpose of the website, for example:
- Making a purchase in an online shop
- Signing up for a newsletter
- Downloading a PDF or an app
- Filling out a contact form
- Clicking on an ad or a link
Conversion optimization can easily be explained as constantly learning more about your visitors and their needs to hypothesize what improvements you can make to your website that will lead to more conversions. And then testing yourself and learning what works well, may not make any difference or may even worsen. It's all about experimentation and learning.
A simple model to start from is the conversion model below (in Swedish):

By setting and tracking your goals and collecting more data about your visitors and their behavior, you can analyze them and hypothesize improvements. This could be anything from simplifying a step in a process to making texts easier to understand. You will have many ideas and need to prioritize them so you know which ones to focus on testing. Based on your priorities, you then test through various experiments on the web or through prototypes. The tests are evaluated so that you can introduce the tests that worked well as permanent changes to your website.
And so the wheel spins on, lap after lap.
You can collect data and insights in many different ways, here are some examples:
- Data from Matomo or Google Analytics
- Behavioral data from tools such as Hotjar
- Web survey - your visitors answer questions about their visit
- Interviews with representatives from your target groups
- User testing
You can also analyze existing pages and evaluate different questions a visitor might ask when visiting the page:
- Have I come to the right place?
- Can I trust the information?
- Why should I act now?
- What can I do right now?
- How difficult will it be?
- If I press this button, what will happen?
In this way, you can find improvements that make the visitor more confident about the questions.
To work effectively according to the conversion wheel, it is good if you are a working group with different skills within your business. Feel free to include different competencies with knowledge of:
- the target group
- the business
- tracking and analyzing data
- designing better online experiences
- writing converting texts, and
- building experiments and features on the web.
If you want to find inspiration, you can take part in a recorded lecture on how we worked with Branäsgruppen to increase their conversion External link. (in Swedish).
External link. (in Swedish).
As you can see, it is an ongoing and fairly extensive work that needs to be budgeted and planned for, but which can lead to a much greater chance of achieving the effects you want.
A surprise awaits
Time to tie up a loose end! If you've made it through all the sections, I hope you've realized that there are many things that affect how you are perceived digitally. I know that there are many parts to consider, but if you work consistently with these, you will achieve the effects you want.
If you want to talk more with me or my colleagues about what I wrote about in the blog post, you can meet us live at Sitevisiondagarna on October 17-18. If not, you are welcome to say hello at our stand 🤩.
There you can get a free analysis based on how your web is seen and perceived. You can register your website already today and maybe we can talk more about this at Sitevisiondagarna.
I want to test the visibility of my External link. website (link to external page where you can test your website).
External link. website (link to external page where you can test your website).
Thanks for taking the time to read my blog post!
Feel free to contact me if you want to talk more about what you read:
/Micke - Advant
Tags
Share
You must be logged in to submit comments.
Comments are closed for this article
CMS for intranet
Increase engagement and strengthen the workplace culture
with a social intranet.
Quick to get started with ready-to-use templates
Gather strengths – integrate other systems
Secure and Swedish cloud service
Always nearby in the mobile app
User-friendly and web-based interface
CMS for websites
Create engaging websites with a focus on the digital
experience from start to finish.
Personalise more
Web analytics directly in the interface
Accessibility at its finest
Secure and Swedish cloud service
User-friendly and web-based interface
















Comments